Docs
Learn
Rich-Text Fields
The rich-text field stores markdown content with a WYSIWYG interface, supporting features like text formatting, links, media and custom elements (if used with mdx).
Type Definition
For additional properties common to all Field types, check the Field type definition.
Set this to "rich-text" to use the Rich-Text Field.
The name of the field for internal use.
Toolbar override and customisation options.
MDX support. The "embed" option in the editor to inject custom React components.
All properties marked as REQUIRED must be specified for the field to work properly.
Thetemplatesproperty is formdxsupport.
"children"should not be used as thenamefor rich-text fields, as it conflicts with other parts of the application.
Customisation
The overrides property controls a series of overrides and customisations to
the rich-text editor.
Select which toolbar options are displayed. The following options are supported: ['heading', 'link', 'image', 'quote', 'ul', 'ol', 'bold', 'italic', 'code', 'codeBlock', 'mermaid', 'table', 'raw', 'embed'].
Whether the rich-text Floating Toolbar is enabled or disabled.
Line Breaks
To insert a line break into an empty line in TinaCMS Rich Text:
- Press Shift + Enter to create the line break
- If the line break is not followed by a line with text, it will render as a \ in the final output.
This can be fixed by deleting and re-creating the line
Ensure that the line break precedes text content to avoid this issue
This behavior is not part of the standard Markdown specification but is specific to TinaCMS Rich Text implementation.
Tables
Check out this video on how to use Table in rich text editor:
Multi-line cells are not supported because content is serialized as Markdown. Tables only support single-line rows and cells. Use lists or separate fields if you need to represent multiple lines of content.
Examples
Tina will generate the appropriate component depending on the configuration provided.
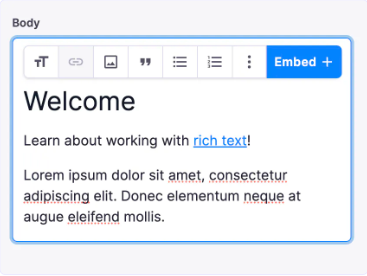
Simple field
{label: "Body",name: "body",isBody: true,type: "rich-text",}

Simple field with toolbar override
Change what you want to display and the order it is displayed in the editor
{label: "Body",name: "body",isBody: true,type: "rich-text",toolbarOverride: ["heading","bold", "italic"],}

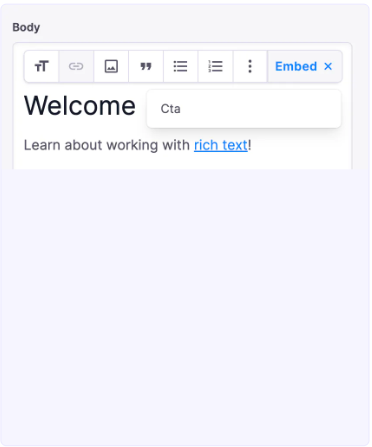
Field with custom component (mdx)
Custom components can be embedded in rich-text blocks.
{label: "Body",name: "body",isBody: true,type: "rich-text",templates: [{name: "Cta",label: "Cta",fields: [{name: "heading",label: "Heading",type: "string"}]}]}

This is some text<Cta heading="Welcome" />
{"data": {"post": {"body": {"type": "root",{"type": "p","children": [{"type": "text","text": "This is some text"}]},{"type": "mdxJsxFlowElement","name": "Cta","props": {"heading": "Welcome"}}]}}}}
Collection with default rich-text value
To set a default value for a rich-text field, the entire AST tree should be specified as in the example below.
Recommended approach is to fill in your data, thenconsole.logthe CMS API return value for the related field.
Then copy it from there into the collectionsdefaultItemproperty.
{label: 'Blog Posts',name: 'post',path: 'content/posts',defaultItem: () => {return {title: 'My New Post',body: {type: 'root',children: [{type: 'p',children: [{type: 'text',text: 'Default Text',},],},],},}},fields: [{type: 'string',label: 'Title',name: 'title',},{type: 'string',label: 'Post Body',name: 'body',isBody: true,},],}