Docs
Learn
v.Latest
Documentation
Image Fields
Loading last updated info...
On This Page
A dedicated file input that stores the URL or path of an uploaded image.
It supports external media library integration, but also repo-based media configurations.
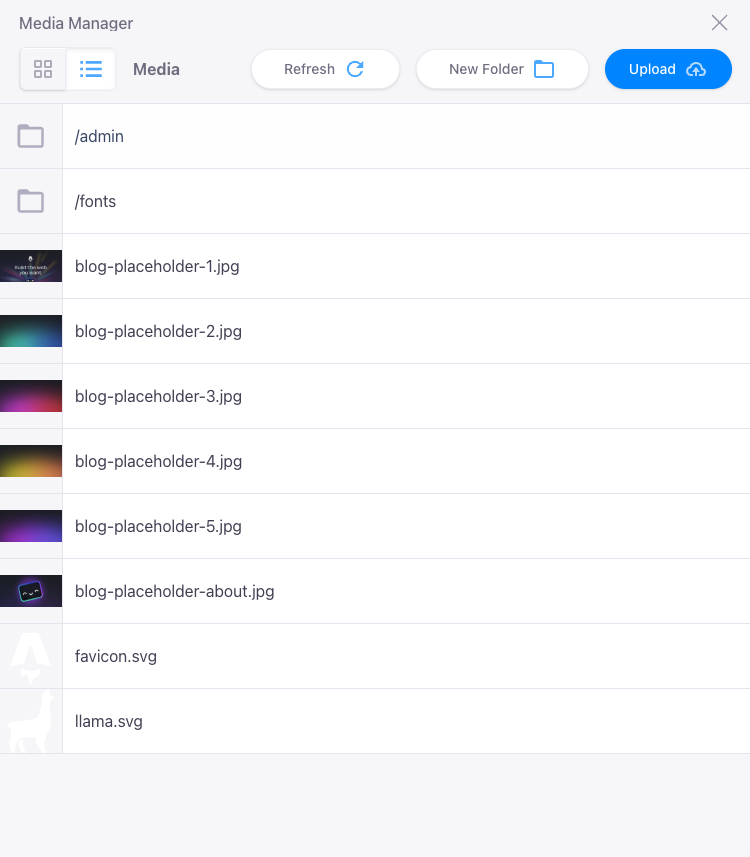
Images can be uploaded to the image component with drag-and-drop actions, or with the dedicated media manager that comes with the CMS.
To modify which types of files can be uploaded to the media manager, find the list of supported file types and how to override the default accepted media types

Type Definition
For additional properties common to all Field types, check the Field type definition.
REQUIRED
type
string
Set this to "image" to use the Image Field.
REQUIRED
name
string
The name of the field for internal use.
All properties marked as REQUIRED must be specified for the field to work properly.
Example
Simple field
{type: 'image',label: 'Hero image',name: 'imgSrc',}

Field with image path formatting
If you need to customize how an image is formatted in a field, you can use the format & parse options.
{type: "image",name: "heroImg",label: "Hero Image",ui: {format(value) {//add leading slash to value if it doesnt existreturn value.startsWith("/") ? value : `/${value}`;},parse(value) {//remove leading slash if it existsreturn value.startsWith("/") ? value.slice(1) : value;},}}