Docs
Learn
v.Latest
Documentation
Our New Field
Loading last updated info...
On This Page
Our amazing title is pretty amazing, but one title does not a website make. Let's extend the schema a little, so we can get some more interesting content displayed.
Extend the Schema
Edit tina/config.ts, and add a new field to the my_first_collection schema.
schema: {collections: [{name: "my_first_collection",label: "My first collection",path: "content/first",fields: [{type: "string",name: "title",label: "Title",isTitle: true,required: true,},// 👇 New field! 👇{type: "string",name: "body",label: "Body",isBody: true, // <--- New property!required: true}],ui: {router: ({ document }) => {if (document._sys.filename == "Hello-World") {return "/";}},},}],},
Update Content from the Code Side
Now, just to do something a little different, go ahead and edit Hello-World.md file directly in your IDE.
Add some text to the body of the markdown file, like this:
---title: Hello World! Look at my amazing title!---Look at my incredible body 🦙
TheisBodyproperty does what it says on the tin - it tells Tina that this property is the "body" of the markdown content (ie, not in front-matter).
Display our New Content
- Edit the
app/awesome-content.tsxcomponent so it renders out the body content:
"use client";import { useTina } from "tinacms/dist/react";export default function AwesomeContent({data}) {const pageData = useTina({data: data.data,query: data.query,variables: data.variables,});const amazingTitle = pageData.data.my_first_collection.title;const incredibleBody = pageData.data.my_first_collection.body;return (<><h1>{amazingTitle}</h1><p>{incredibleBody}</p></>);}
- Start up your app, navigate to
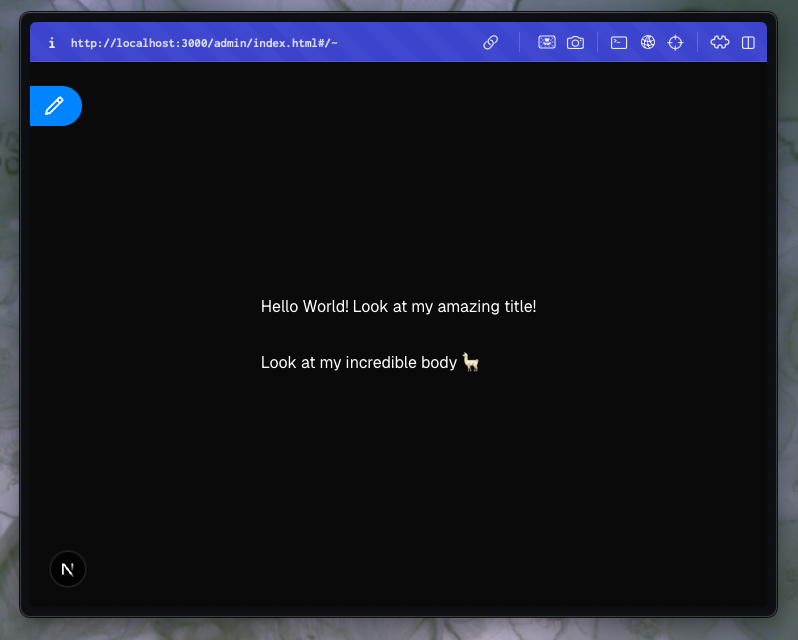
http://localhost:3000and you will see your incredible body on screen.
What about editing? Well, try going tohttp://localhost:3000/admin/index.htmland you'll see a new field has magically appeared in your visual editor. Hooray! 🙌 🎉