Docs
Learn
Gatsby + Tina Setup Guide
Introduction
TinaCMS can be added to your Gatsby site locally. In this doc, we'll guide through the local setup, as well as editing on your production site.
You can reference our Tina Gatsby Starter for an example.
Getting Started
From within your site's directory, run:
npx @tinacms/cli@latest init
This will ask you a few setup questions.
When prompted for the "public assets directory", enter: static.
If you are importing your site from Forestry.io CMS, some models & config will be auto-imported.
Workaround for GraphQL Mismatch issue
For Gatsby sites, you may run into the following error:
> "Duplicate "graphql" modules cannot be used at the same time since different versions may have different capabilities and behavior."
To work around this, add the following lines to your package.json file.
+ "resolutions": {+ "graphql": "^15.8.0",+ "**/graphql": "^15.8.0"+ },
That way you can force the graphql version to be the one Tina needs.
To be sure which version you need, you can runnpm list graphqlin your project folder
Allowing static /admin/index.html file in dev-mode
To make Tina admin accessible in dev-mode, you will need to add the following code to your gatsby-node.ts file.
+ import express, { Express } from "express";+ exports.onCreateDevServer = ({ app }: { app: Express }) => {+ app.use("/admin", express.static("public/admin"));+ };
Model your content
To edit your site's content in Tina, you can model your content in the tina/config.ts file.
Learn more about content modelling here
Starting TinaCMS
You can start TinaCMS with:
npx tinacms dev -c "gatsby develop"
gatsby developcan be replaced with your site's custom dev command.
With TinaCMS running, navigate to http://localhost:8000/admin/index.html
^ The above default port may differ depending on your framework.
Hint: One common error is caused by runninggatsby cleanaftertinacms build. This causes your admin html file to be wiped out. For more common errors, please see the Common Errors page.
At this point, you should be able to see the Tina admin, select a post, save changes, and see the changes persisted to your local markdown files.

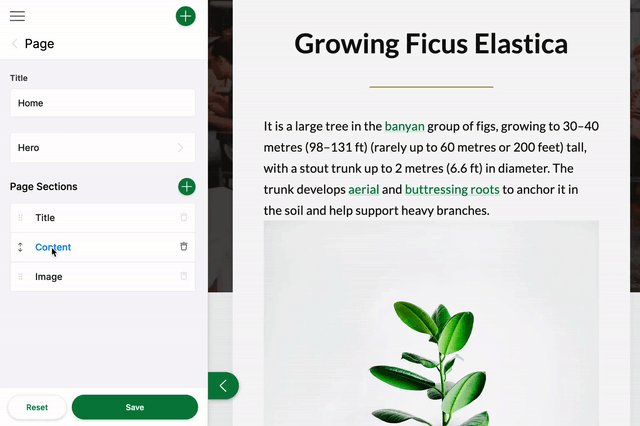
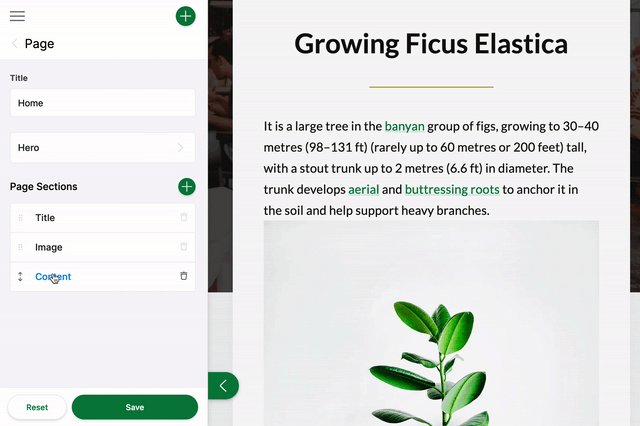
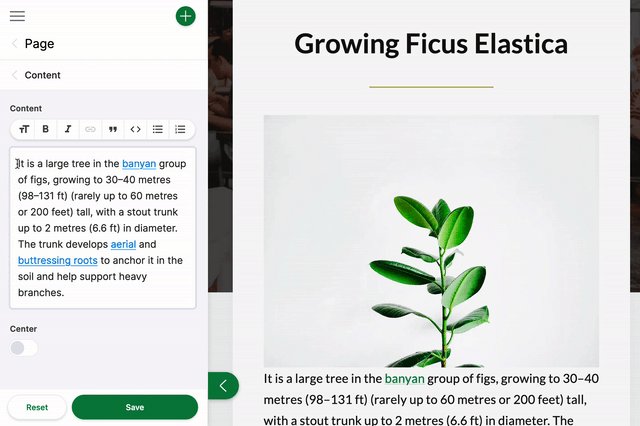
Setting up Visual Editing (Optional)
If you want to power your pages with TinaCMS's API, you'll be able to leverage TinaCMS's visual editing features.

Read more about data fetching and visual editing.
Note: Visual Editing with Gatsby is considered experimental.