Docs
Learn
v.Latest
Documentation
11ty + TinaCMS Setup Guide
Loading last updated info...
On This Page
Introduction
TinaCMS can be added to your 11ty (Eleventy) site locally. In this doc, we'll guide through the local setup, as well as editing on your production site.
Getting Started
From within your site's directory, run:
npx @tinacms/cli@latest init
This will ask you a few setup questions.
If you are importing your site from Forestry.io CMS, some models & config will be auto-imported.
Model your content
To edit your site's content in Tina, you can model your content in the tina/config.ts file.
Learn more about content modelling here
Starting TinaCMS
You can start TinaCMS with:
npx tinacms dev -c "npx @11ty/eleventy --serve"
@11ty/eleventy --servecan be replaced with your site's custom dev command.
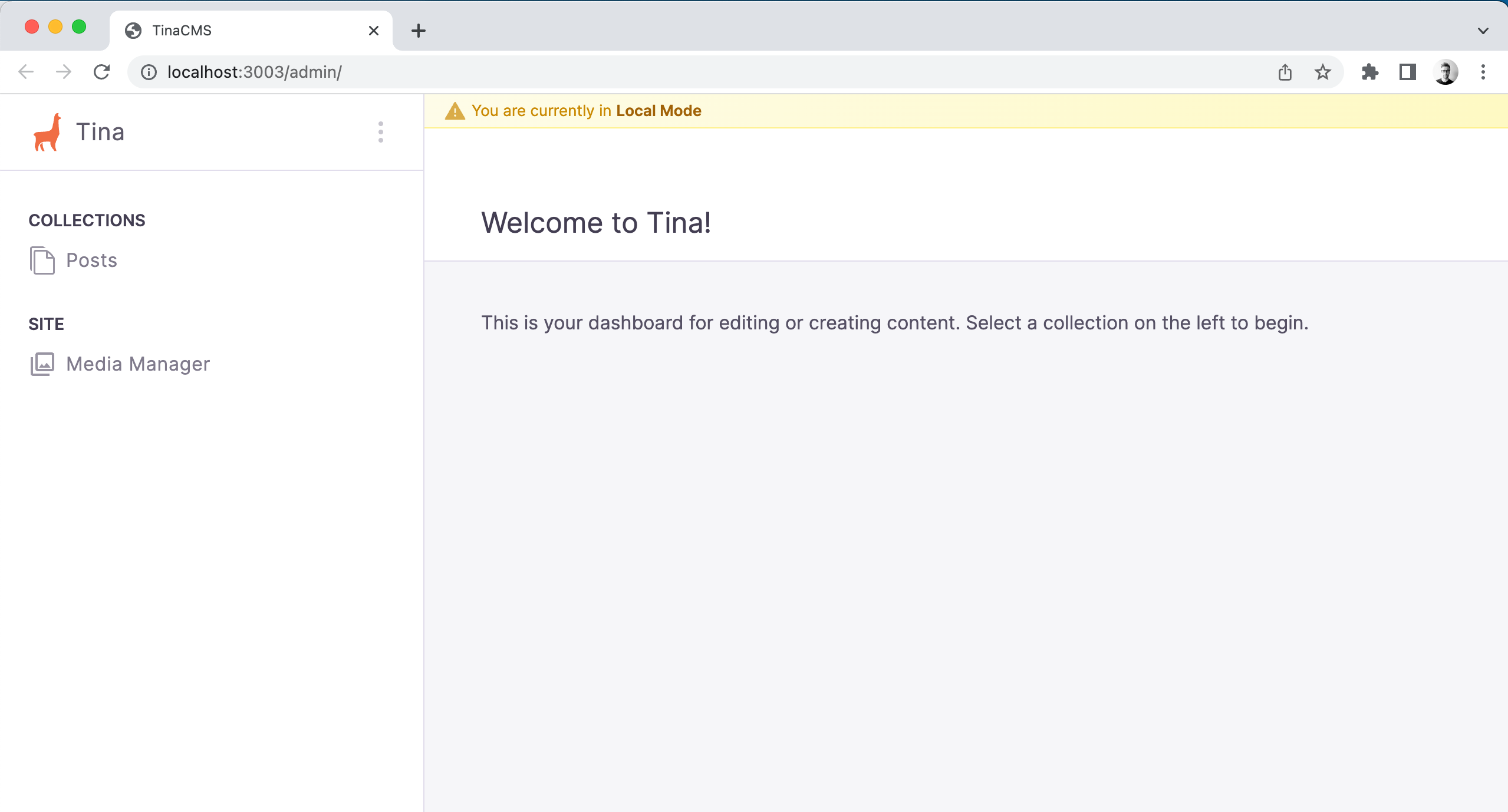
With TinaCMS running, navigate to http://localhost:8080/admin/index.html
^ The above default port may differ depending on your framework.
Hint: If you are getting error when running this command please see the Common Errors page.
At this point, you should be able to see the Tina admin, select a post, save changes, and see the changes persisted to your local markdown files.