Docs
Learn
The Object Field
The object field is a dynamic field type that creates a nested page in the CMS with the data it contains.
This can be used to create repeated data structures or group related data in the CMS.
Type Definition
For additional properties common to all Field types, check the Field type definition.
Set this to "object" to use the Object Field.
The name of the field for internal use.
The fields to display in the object.
The templates to display in the object.
Available when list: true.
Choose a different reference key for the templates.
Whether the object should be treated as an array of objects using the defined fields schema.
Defines how new items are added to the list. Supported values include append or prepend.
Available when list: true
Added in TinaCMS 2.8.2
All properties marked as REQUIRED must be specified for the field to work properly.
Only one of fields or templates should be defined.
Conceptualising the object type
Importantly, there are two key ways to use the object type...
- Using
fields, the object wraps its inner fields in a sub-window.
This appears as above, but pressing the + gives you the option to choose one of a set of options.
The Visual Selector
This visual block selector allows editors to select Templates with images as well as text.
To enable the visual block selector, the visualSelector property must be true. In the editor, this also opens a new window for template selection.

To get images for a certain template, you need to provide the image with the template's ui.previewSrc property. This is a URL, or relative to your public folder as defined in the TinaCMS configuration.
const showcaseTemplate: Template = {label: 'Showcase',name: 'showcase',ui: {previewSrc: '/img/blocks/features.png',},fields: [//...],};
Custom List Labels
By default, object lists label each element with the Template label or the object's label + " Item".

If you have a number of objects in the list, this can be customised per element with the itemProps function property.
- set this on the object if using
fields - set this on each template if using
templates

Custom Template Identifiers
When using the templates property, your document stores each chosen template with the key, _template.
---farm:- name: Tina_template: llama- name: Napoleon_template: farmer---
You can customise this with the templatesKey property – the given key instead.
Examples
Simple field
{label: "Testimonial",name: "testimonial",type: "object",fields: [{label: "Author",name: "author",type: "string"},{label: "Quote",name: "quote",type: "string",ui: {component: "textarea"}}]}
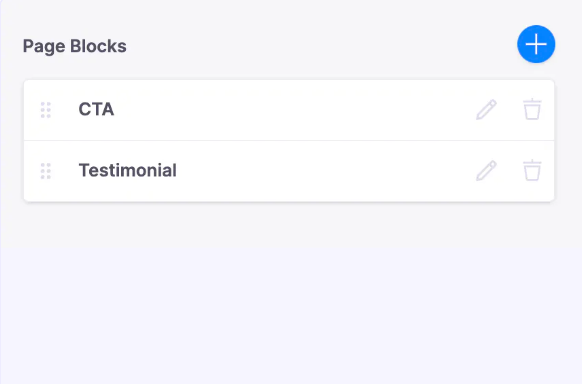
Simple field (templates)
{label: "Page Blocks",name: "pageBlocks",type: "object",list: true,templates: [{label: "CTA",name: "cta",fields: [...]},{label: "Testimonial",name: "testimonial",fields: [...]}]}

Simple wrapper field
Number, boolean, datetime, reference and rich-text field types can be used as the sole field of an object to create a list of one of those types.
{label: "Author List",name: "authorList",type: "object",list: true,fields: [{label: 'Author',name: 'author',type: 'reference',collections: ['author'],},]}
Nested object fields
This example uses both templates and fields.
- The
featureItemobjects stores an object array{ headline, description, buttons }. - Each feature item in the list has a unique label, set by the itemProps function.
- The buttons element of the
featureBlockarray is also an object list, with 3 options to choose from (Templates).
import type { Template, TinaField } from 'tinacms';export const featuresTemplate: Template = {label: 'Feature Block',name: 'featureBlock',fields: [{name: 'featureItem',label: 'Feature Items',type: 'object',list: true,ui: {itemProps: (item) => {return { label: item?.headline };}}},fields: [{ name: 'headline', label: 'Headline', type: 'string' },{name: 'description', label: 'Description',type: 'string', ui: { component: 'textarea' }},{name: 'buttons',label: 'Buttons',list: true,type: 'object',ui: {visualSelector: true,itemProps: (item) => {return { label: item?.label };},},templates: [actionsButtonTemplate as Template,codeButtonTemplate as Template,modalButtonTemplate as Template],},] as TinaField[],},],};
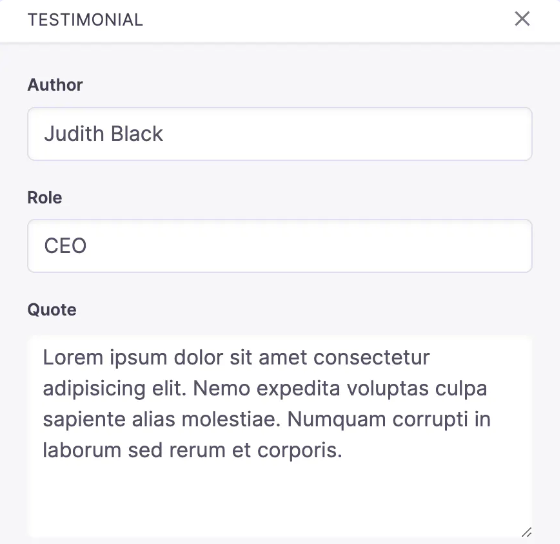
Field with default values
When a new item is added to the list, it will be created with these defaultItem values.
{label: "Testimonials",name: "testimonials",type: "object",list: true,defaultItem: {author: "Judith Black",role: "CEO",quote: "Lorem ipsum dol..."}fields: [{name: "author",type: "string"},{name: "role",type: "string"},{name: "quote",type: "string"ui: {component: "textarea"}}]}

Field with custom reference key
Setting templateKey here changes our saved data to the below, where the key defining the template has been set to "type".
{name: "farm",type: "object",list: true,templateKey: "type",templates: [{name: "llama",fields: [{name: "name",type: "string",},],},{name: "farmer",fields: [{name: "name",type: "string",},],},],},
---farm:- name: Tinatype: llama- name: Napoleontype: farmer---
