Docs
Learn
User Management
Users Collection
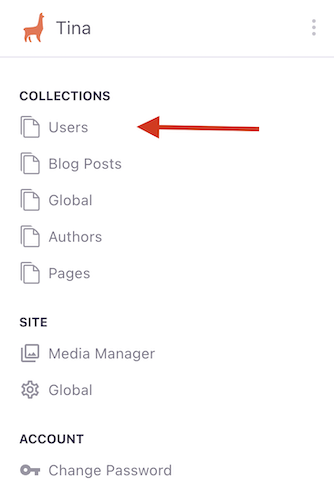
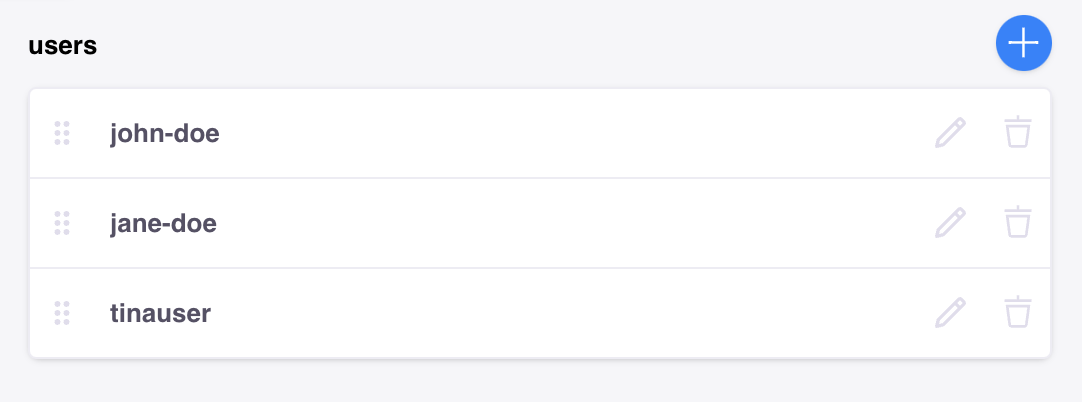
When using the default self-hosted auth, logins and passwords are stored in a collection named “User”. This collection is accessible from the Collections menu in the same way as the other collections. The collection consists of a single document with a list of user objects.
Note: The user collection is not stored in your Git repository. All changes to the collection are persisted to the self-hosted database.

Adding a New User
Click the plus button to add a new user. Assign a unique username and set an initial password and click the Save button.

Editing a User
Click on the user to be edited. Update any details on the user and click the save button.

Reset Password
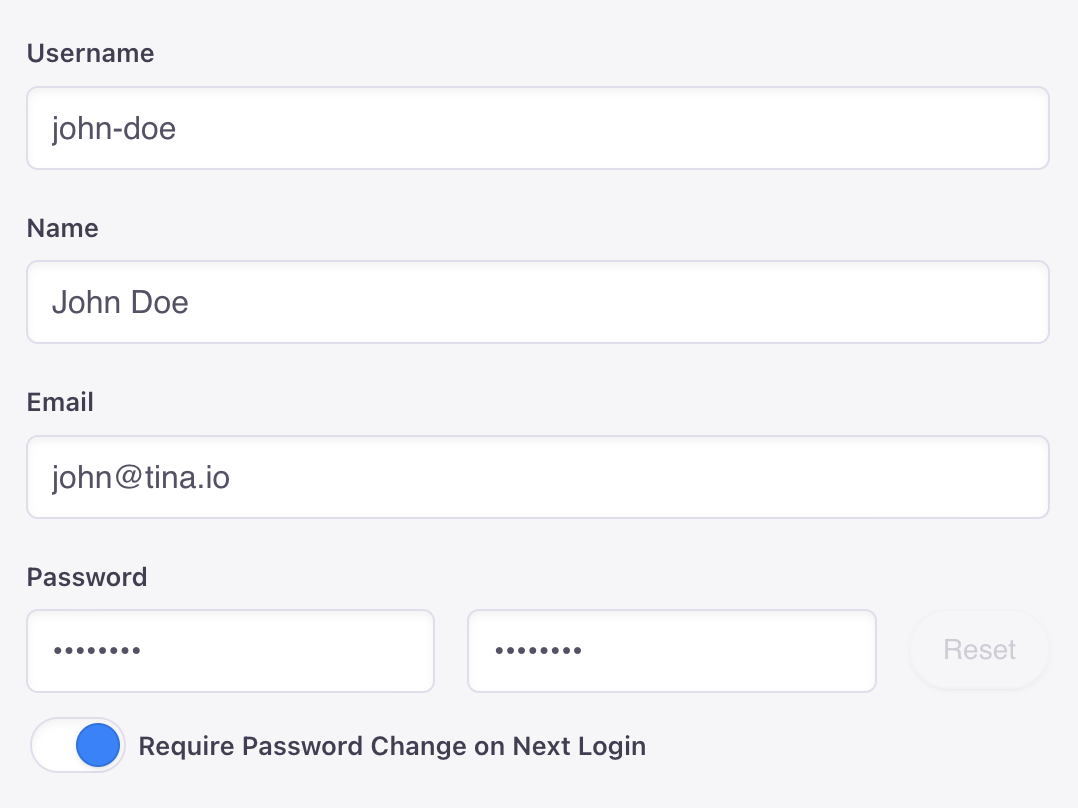
Click on the user. Update the password and click the Require Password Change on Next Login toggle. Click Save.
Customizing the User Collection
The default user collection consists of the following fields:
- Username
- Name
- Email
- Password
The only required fields for a user collection are a password-type field (with required: true) and a string-type field marked with uid: true, required: true to indicate that it is a username. Additional fields can be added as needed.
import { TinaUserCollection } from 'tinacms-authjs'const config = defineStaticConfig({...schema: {collections: [...,{...TinaUserCollection,fields: [...TinaUserCollection.fields,// Add phone number to existing fields{type: 'string',label: 'Phone',name: 'phone'},]}]}