Docs
Learn
v.Latest
Documentation
The Editing Experience
Loading last updated info...
On This Page
Accessing the CMS
On running, TinaCMS creates a static build of your site. This (and the editor) can be accessed at the /admin/index.html route of your website.
If there's no current session, you'll be prompted to login.

Making Changes
Making changes is super simple.
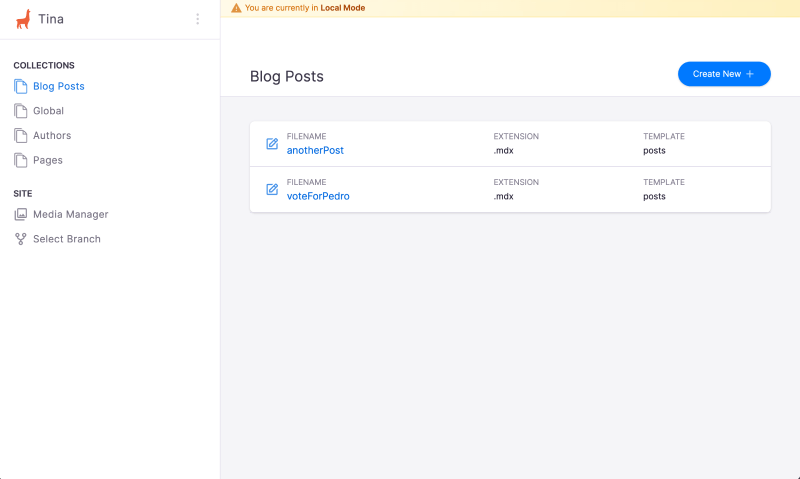
One or more Collections (content structures) will appear in the Global Navigation. Each takes you to the Document List for that Collection.

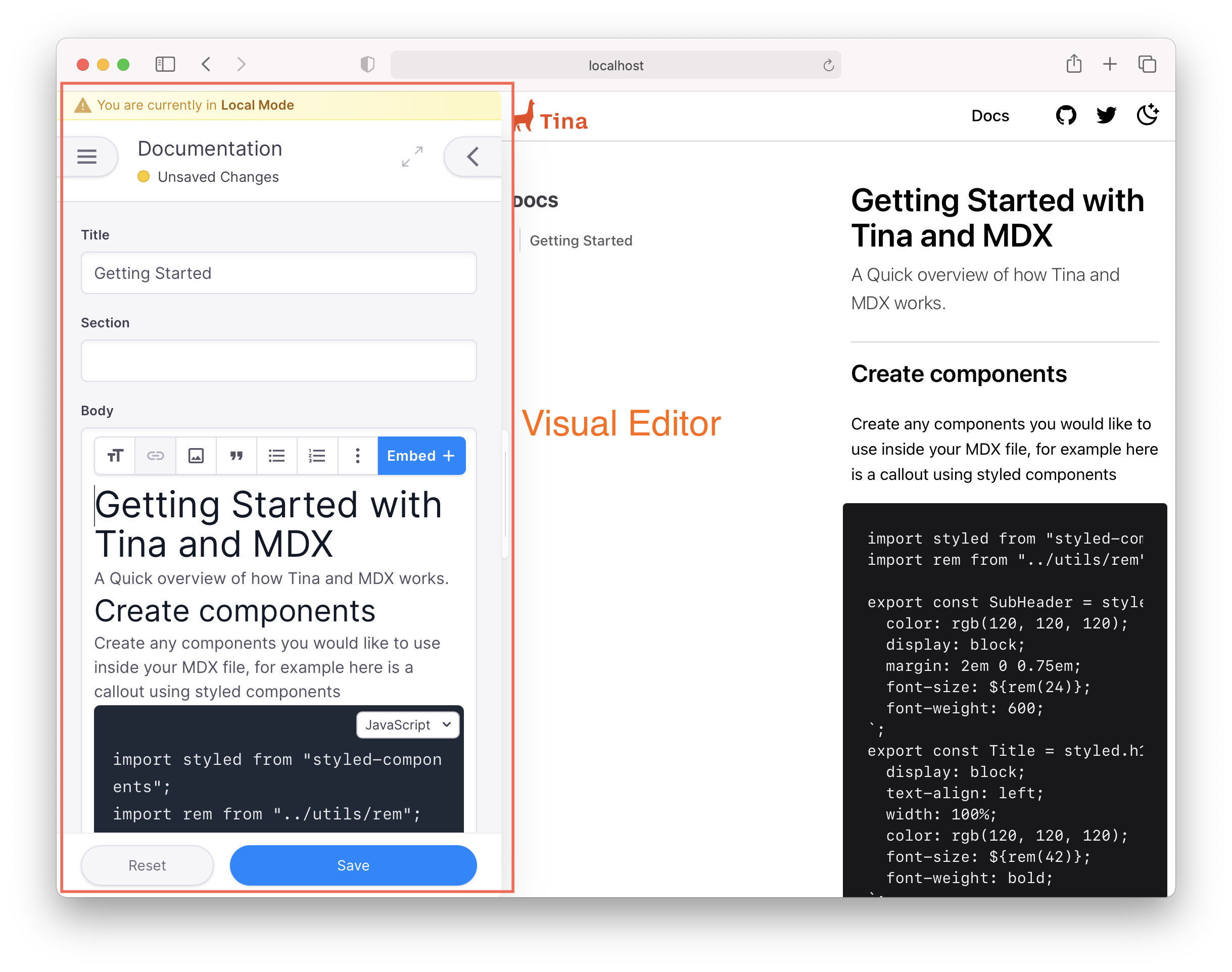
Clicking on a document takes you to its editor.
The save button adds any changes into your content files.