Docs
Learn
v.Latest
Documentation
Date Fields
Loading last updated info...
On This Page
A structured input that stores date values in ISO 8601 format. Uses react-datetime under the hood.
Type Definition
For additional properties common to all Field types, check the Field type definition.
REQUIRED
type
string
Set this to "datetime" to use the Datetime Field.
REQUIRED
name
string
The name of the field for internal use.
All properties marked as REQUIRED must be specified for the field to work properly.
Datetimes' are persisted as UTC, converted from local time of the user on input.
Any extra properties added to the the date field definition under ui will be passed along to the react-datettime component.
Examples
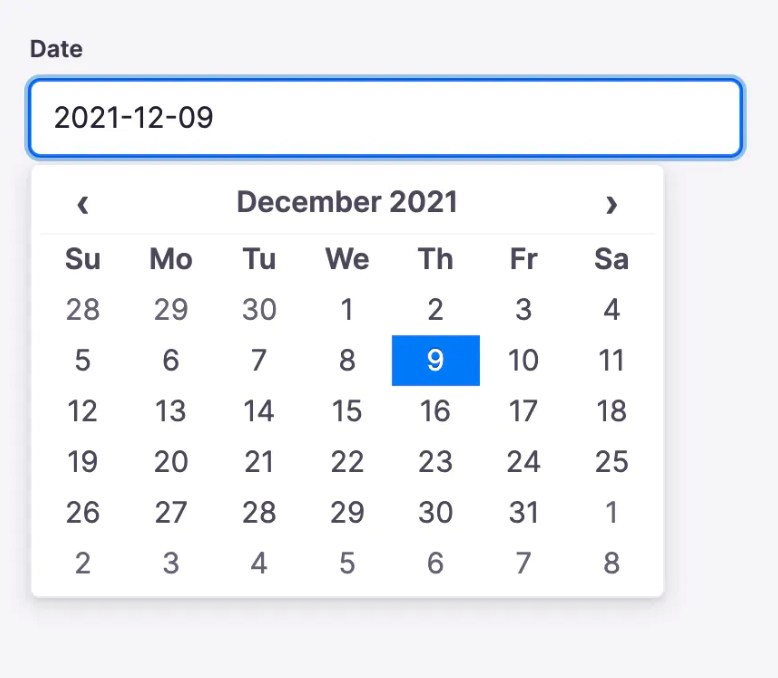
Simple field
{type: 'datetime',name: 'date',label: 'Date'}

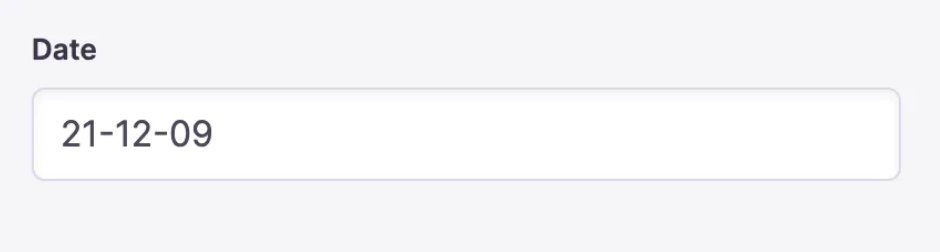
Field with custom date format
You can customize the format that the date field use by customizing the dateFormat & parse properties.
{label: "Date",name: "date",type: "datetime",ui: {dateFormat: 'YY-MM-DD',parse: (value) => value && value.format('YY-MM-DD'),},}

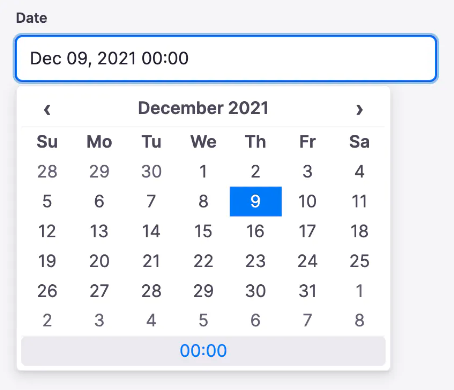
Field including time picker
You can add a timepicker to the date UI by supplying the ui.timeFormat property.
{label: "Date",name: "date",type: "datetime",ui: {timeFormat: "HH:mm"},}