Docs
Learn
v.Latest
Documentation
Number Field
Loading last updated info...
On This Page
This is an advanced-use feature, and likely not something you'll need to configure. What you probably want is the content types reference!
The number field represents a number input.

Options
interface NumberConfig extends FieldConfig {component: 'number'name: stringlabel?: stringdescription?: stringstep?: string | number}
Option | Description |
|---|---|
| The name of the plugin component. Always |
| The path to some value in the data being edited. |
| A human readable label for the field. Defaults to the |
| Description that expands on the purpose of the field or prompts a specific action. (Optional) |
| The interval used when using the up and down arrows to adjust the value. (Optional) |
This interfaces only shows the keys unique to the number field. Visit the Field Config docs for a complete list of options.
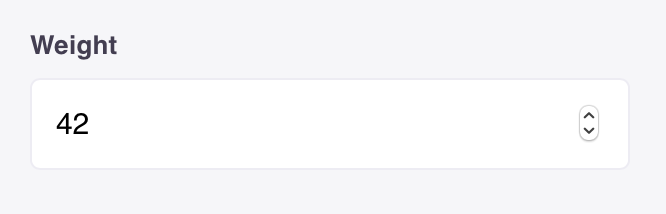
Example: A Sorting Weight
Below is an example of how a number field could be used to edit a weight value used for sorting blog posts.
const BlogPostForm = {fields: [{component: 'number',name: 'weight',label: 'Weight',description: 'Enter a weight for post sorting',step: 1,},// ...],}