Docs
Learn
Radio Group Field
This is an advanced-use feature, and likely not something you'll need to configure. What you probably want is the content types reference!
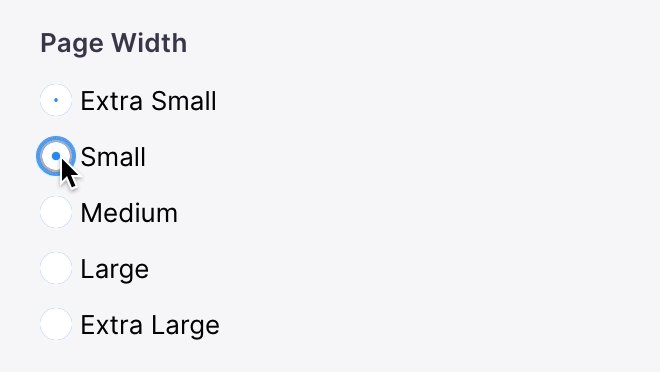
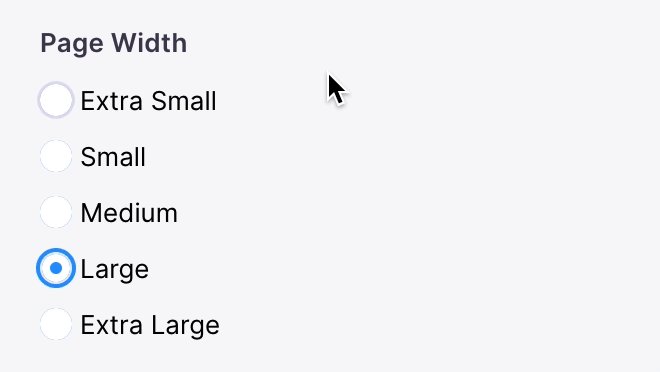
The radio-group field represents a group of radio inputs. It can rendered in a "horizontal" or "vertical" direction.


Options
Option | Description |
|---|---|
| The name of the plugin component. Always 'radio-group'. |
| The path to some value in the data being edited. |
| An array of strings or Options to select from. |
| An optional string indicating whether to render the radios in a "horizontal" or "vertical" orientation. This will default to "horizontal" if no value is passed. (Optional) |
| An optional string indicating whether the "radio" or "button" variant should be used. This will default to "radio" if no value is passed. (Optional) |
| A human readable label for the field. Defaults to the name. (Optional) |
| Description that expands on the purpose of the field or prompts a specific action. (Optional) |
interface RadioGroupField {name: stringcomponent: stringlabel?: stringoptions: (Option | string)[]direction?: 'horizontal' | 'vertical'}type Option = {value: stringlabel: string}
These interfaces only show the keys unique to the radio group field. Visit the Field Config docs for a complete list of options.
Example: Select an Rating
Below is an example of how a radio group field could be used to choose a rating of a customer review.
const ReviewForm = {fields: [{type: 'string',name: 'rating',label: 'Rating',description: 'Choose a rating for this review',options: [{ label: '★', value: 'one_star' },{ label: '★★', value: 'two_star' },{ label: '★★★', value: 'three_star' },{ label: '★★★★', value: 'four_star' },{ label: '★★★★★', value: 'five_star' },],ui: {component: 'radio-group',direction: 'vertical',},},// ...],}