Docs
Learn
v.Latest
Documentation
What is Visual Editing?
Loading last updated info...
On This Page
When you define a collection, TinaCMS gives you access to a full-page editor window to add your content.
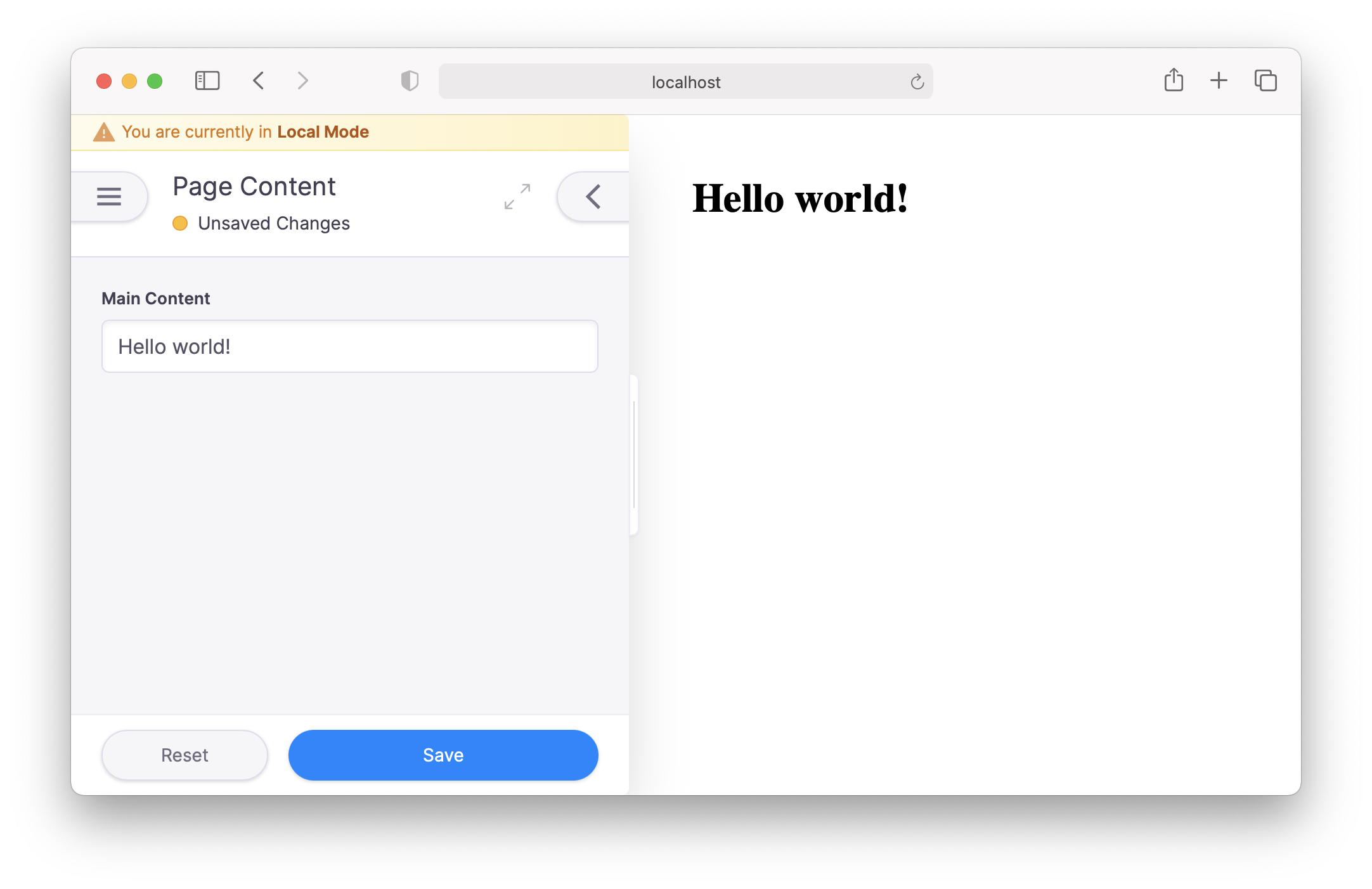
Tina also allows for "Visual Editing" when used with React. This is a setup that allows your website and editor window to sit side-by-side, showing your changes in real-time.

How does it work?
For pages to update as you edit, you'll need to re-hydrate the page data.
In React, this is done by using the useTina hook.
We are currently working on adding support for other frameworks such as vue.
Video Tutorial
For those who prefer to learn from video, you can check out a snippet on Visual Editing from our "TinaCMS Deep Dive" series.