文档
学习
v.Latest
Documentation
Git 共同作者和 GitHub 作者 - 它是什么以及我们如何使用它?
目录
配置 GitHub 提交作者身份
当在 TinaCMS 中保存更改时,这些更改会提交到您项目的 GitHub 仓库。默认情况下,这些提交由我们的 tina-cloud-app 进行,这可能使团队中难以追踪具体是谁做了更改。

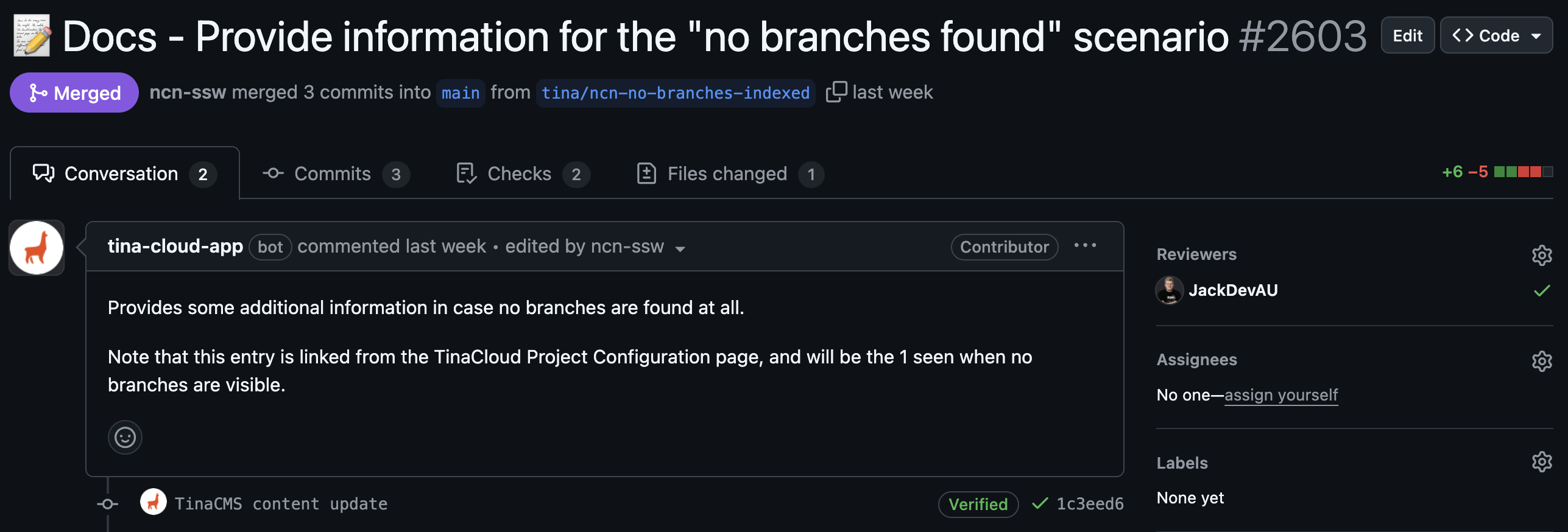
Figure: 没有作者身份设置时,无法明确是谁做了更改。
为了解决这个问题,TinaCMS 提供了两种不同的方法来归属您的工作:以您身份操作(推荐方法)或共同作者。
作者选项一览
您可以选择两种 GitHub 集成级别:
- 以您身份操作(推荐): 最无缝且准确的方法。在您授权后,TinaCMS 将使用您的个人 GitHub 身份执行所有 Git 操作。
- 共同作者: 一个更简单的手动选项。
tina-cloud-app仍将进行提交,但会在提交信息中添加您的姓名和电子邮件作为共同作者,将更改归属于您。
选项 1:以您身份操作(完整的 GitHub 作者身份)
这种方法通过使用您的 GitHub 账户执行所有操作来提供完美的归属。提交、分支和拉取请求将在您的仓库历史中显示,完全如同您在自己的计算机上进行的一样。

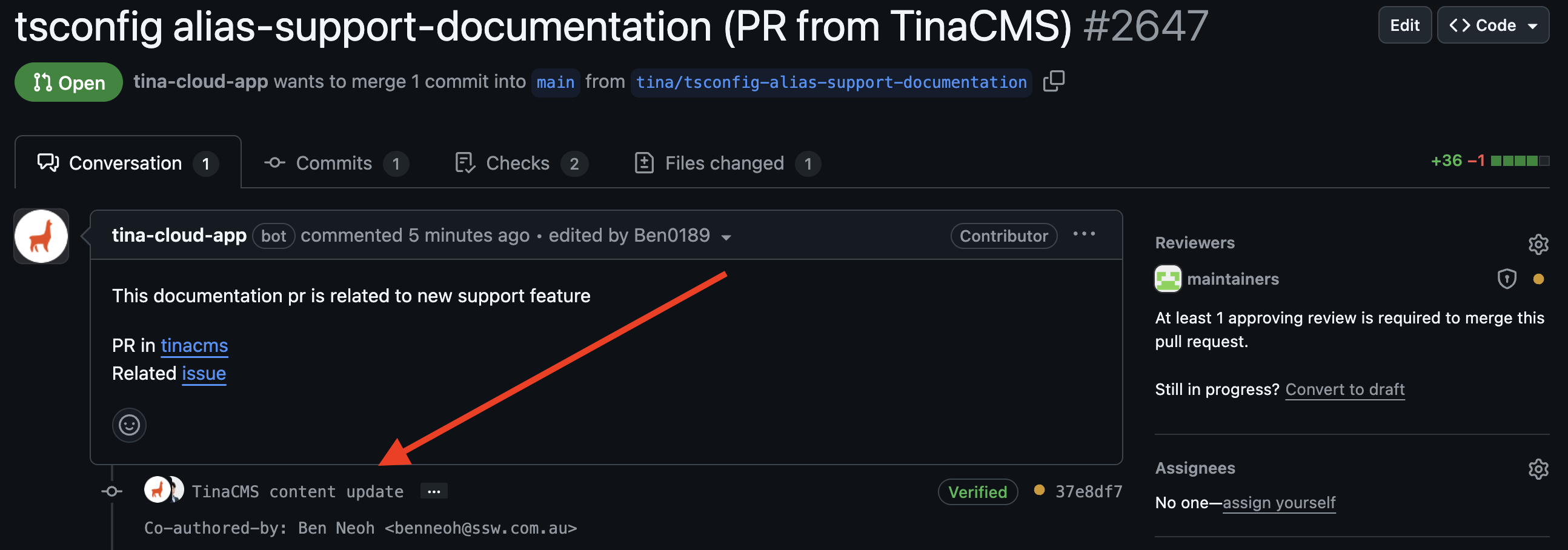
Figure: 提交和 PR 是由用户创建的,而不是机器人。
权限如何得到保障 🔐
只有在您的个人用户账户和机器人都拥有所需权限时,才允许执行操作。
- 应用程序的权限: 我们的机器人被授予一组特定的权限以与您的仓库交互:
代码(读写)拉取请求(读写)仓库钩子(读写)元数据(只读)
- 您的个人权限: 对于每个操作,GitHub 还会检查您的个人账户是否有权执行该操作。
您可以在代表用户使用 GitHub 应用进行身份验证的文档中找到更多信息。
回退行为
如果您启动的操作您的个人 GitHub 账户没有权限执行,该操作将自动回退为由机器人的身份执行。
如何启用“以您身份操作”
- 导航到 TinaCloud 中的账户设置。
- 找到GitHub 作者身份部分。
- 使用切换按钮选择**“以[您的姓名]身份操作”**选项。
- 您将被重定向到 GitHub 以授权应用程序。按照屏幕上的说明授予权限。

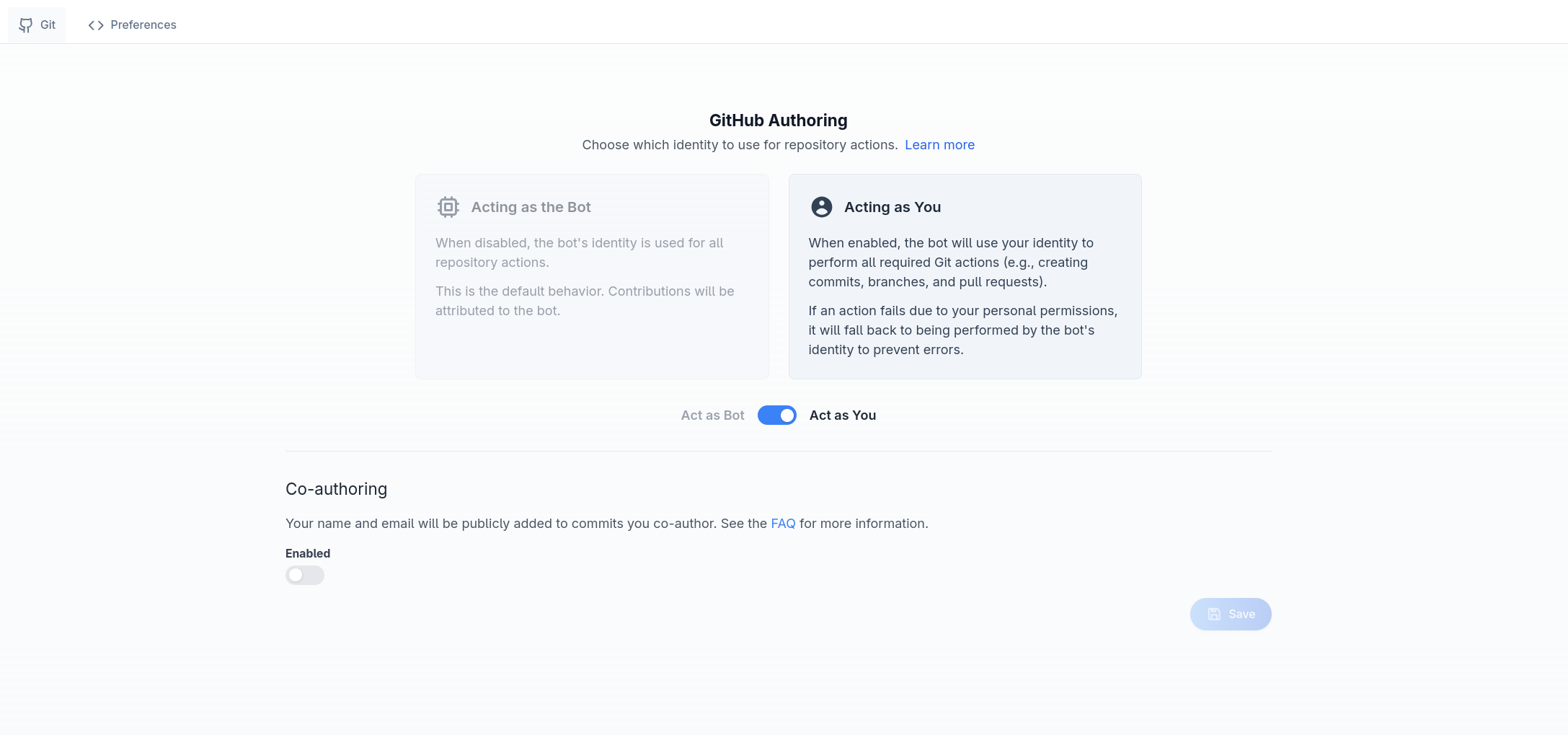
Figure: 通过 GitHub 作者身份配置文件设置切换设置。
选项 2:共同作者
如果您不希望授予应用程序代表您操作的权限,共同作者提供了一种更轻量的方式来获得归属。
使用此选项,tina-cloud-app 仍执行所有 Git 操作,但会在每个提交信息的末尾添加一个 Co-authored-by: 尾部,归功于您的工作。

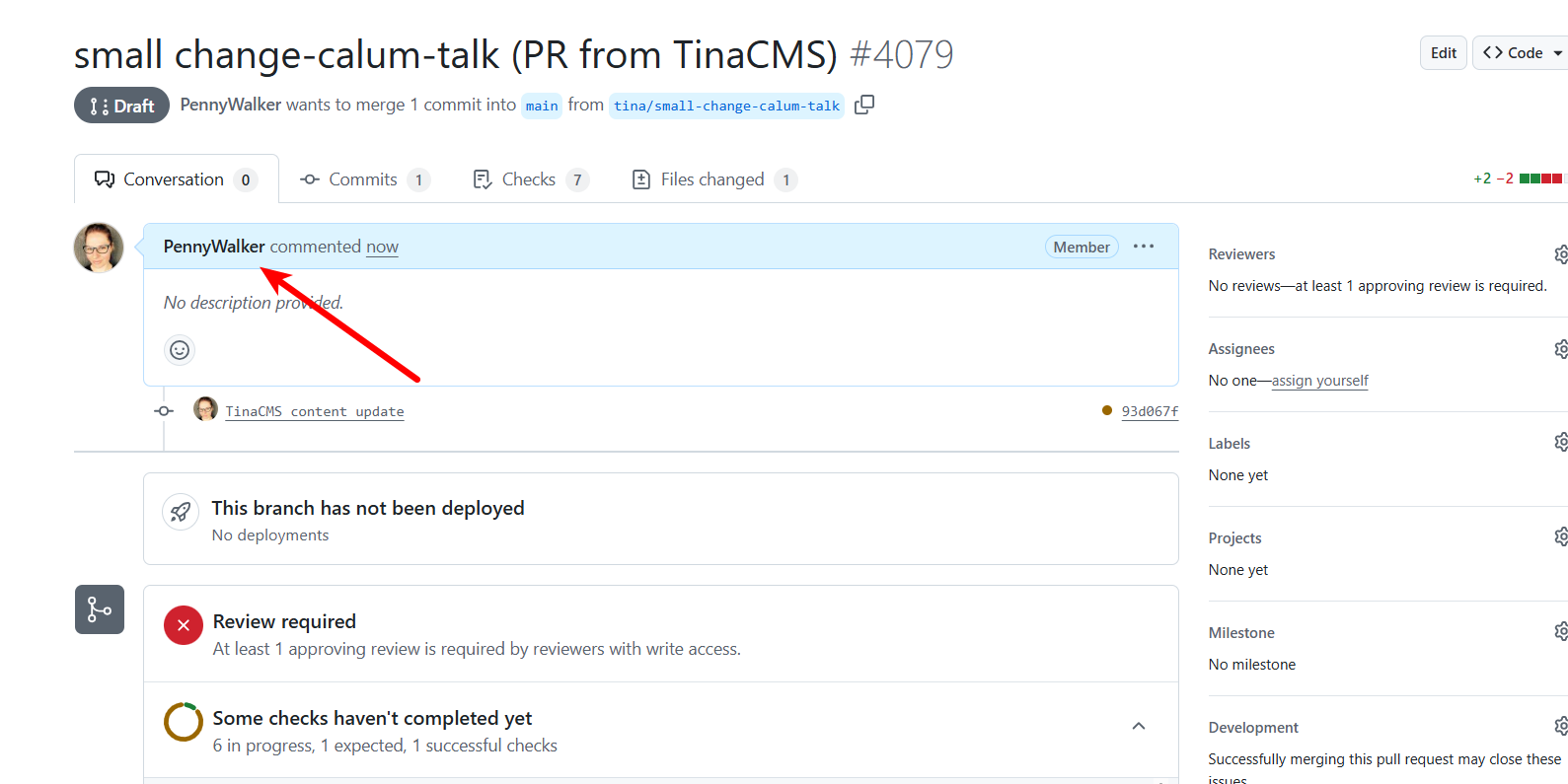
Figure: 配置共同作者后,贡献通过机器人归属。
如何启用共同作者
- 导航到 TinaCloud 中的账户设置。
- 找到GitHub 作者身份部分。
- 选择**“共同作者”**选项。
- 填写您的Git 共同作者姓名和电子邮件。默认情况下,这些信息会从您的 TinaCloud 账户中预填。
- 保存您的设置。

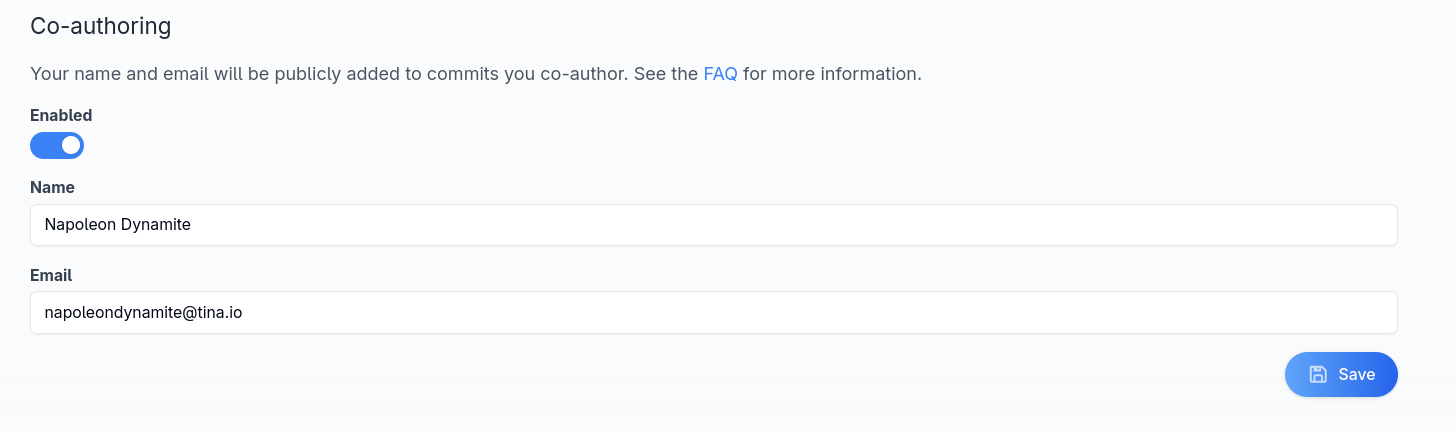
Figure: 通过 Git 共同作者配置文件设置手动输入共同作者详细信息。
关于电子邮件隐私的注意事项: 共同作者电子邮件在 GitHub 上是公开可见的。如果您希望保持电子邮件私密,GitHub 提供了一个noreply电子邮件地址供您使用。您可以在您的 GitHub 电子邮件设置中找到这个地址。
快速比较
功能 | 以您身份操作(推荐) | 共同作者 |
|---|---|---|
归属方法 | 提交直接由您的用户身份进行。 | 提交由机器人进行,您的姓名作为 |
安全性和权限 | 操作受限于应用程序和您自己的权限。 | 不需要额外权限。仅依赖机器人的权限。 |
设置 | 一次性 GitHub OAuth 授权。 | 手动输入您的姓名和电子邮件。 |
最佳适用对象 | 希望无缝、准确归属和清晰提交历史的团队。 | 希望获得归属而不授权应用程序代表其操作的用户。 |