文档
学习
v.Latest
Documentation
图片字段
在此页面上
一个专用的文件输入,用于存储上传图片的URL或路径。
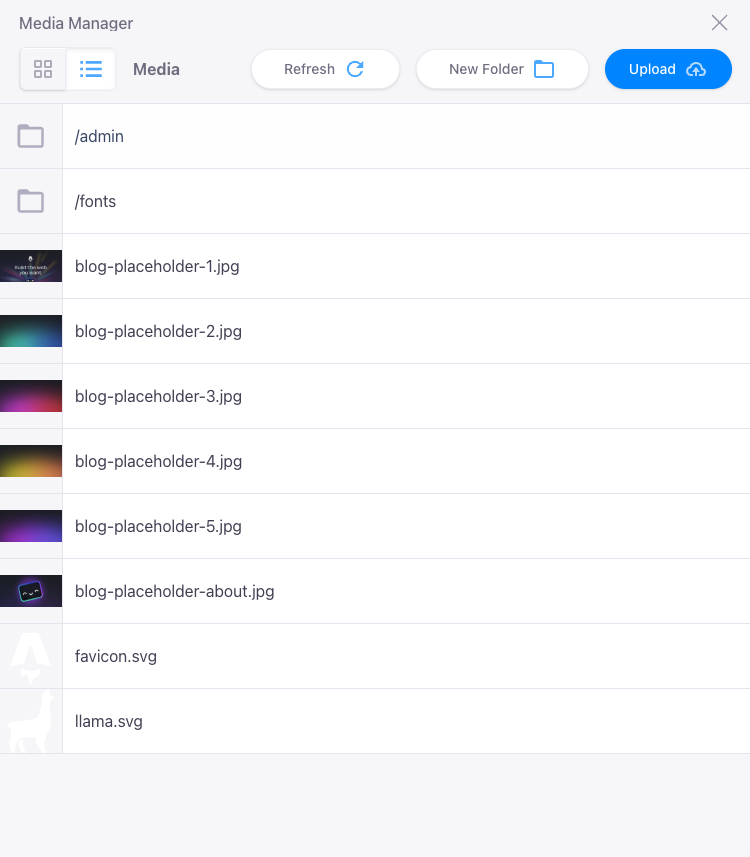
可以通过拖放操作将图片上传到图片组件,或者使用CMS附带的专用媒体管理器。
要修改可以上传到媒体管理器的文件类型,请查找支持的文件类型列表和如何覆盖默认接受的媒体类型

类型定义
有关所有字段类型的其他常见属性,请查看字段类型定义。
REQUIRED
type
string
将此设置为 "image" 以使用图片字段。
REQUIRED
name
string
供内部使用的字段名称。
All properties marked as REQUIRED must be specified for the field to work properly.
示例
简单字段
{type: 'image',label: '主图',name: 'imgSrc',}

带有图片路径格式化的字段
如果需要自定义图片在字段中的格式,可以使用 format 和 parse 选项。
{type: "image",name: "heroImg",label: "主图",ui: {format(value) {//如果值不存在前导斜杠,则添加return value.startsWith("/") ? value : `/${value}`;},parse(value) {//如果存在前导斜杠,则移除return value.startsWith("/") ? value.slice(1) : value;},}}