文档
学习
v.Latest
Documentation
与框架无关的TinaCMS设置指南
在此页面上
介绍
大多数情况下,TinaCMS与框架无关。除非你使用“可视化编辑”,否则设置过程在很大程度上与网站的框架无关。
想要支持你的框架?
通过GitHub讨论让我们知道:
可以从Google趋势中看到受欢迎程度
入门
在你的网站目录中运行:
npx @tinacms/cli@latest init
这将询问你一些设置问题。
当被询问“公共资产目录”时,请参阅我们的框架列表以获得帮助。
更新你的构建脚本
根据你的框架,tina init可能会尝试更新你的package.json脚本。
"scripts": {"dev": "tinacms dev -c \"next dev\"","build": "tinacms build && next build","start": "tinacms build && next start"}
如果CLI没有设置这些,你需要手动应用。
建模你的内容
要在Tina中编辑你网站的内容,你可以在tina/config.ts文件中建模你的内容。
在这里了解更多关于内容建模的信息。
启动TinaCMS
你可以通过以下方式启动TinaCMS:
npx tinacms dev -c "<your-dev-process>"
<your-dev-process>可以替换为你网站的自定义开发命令。
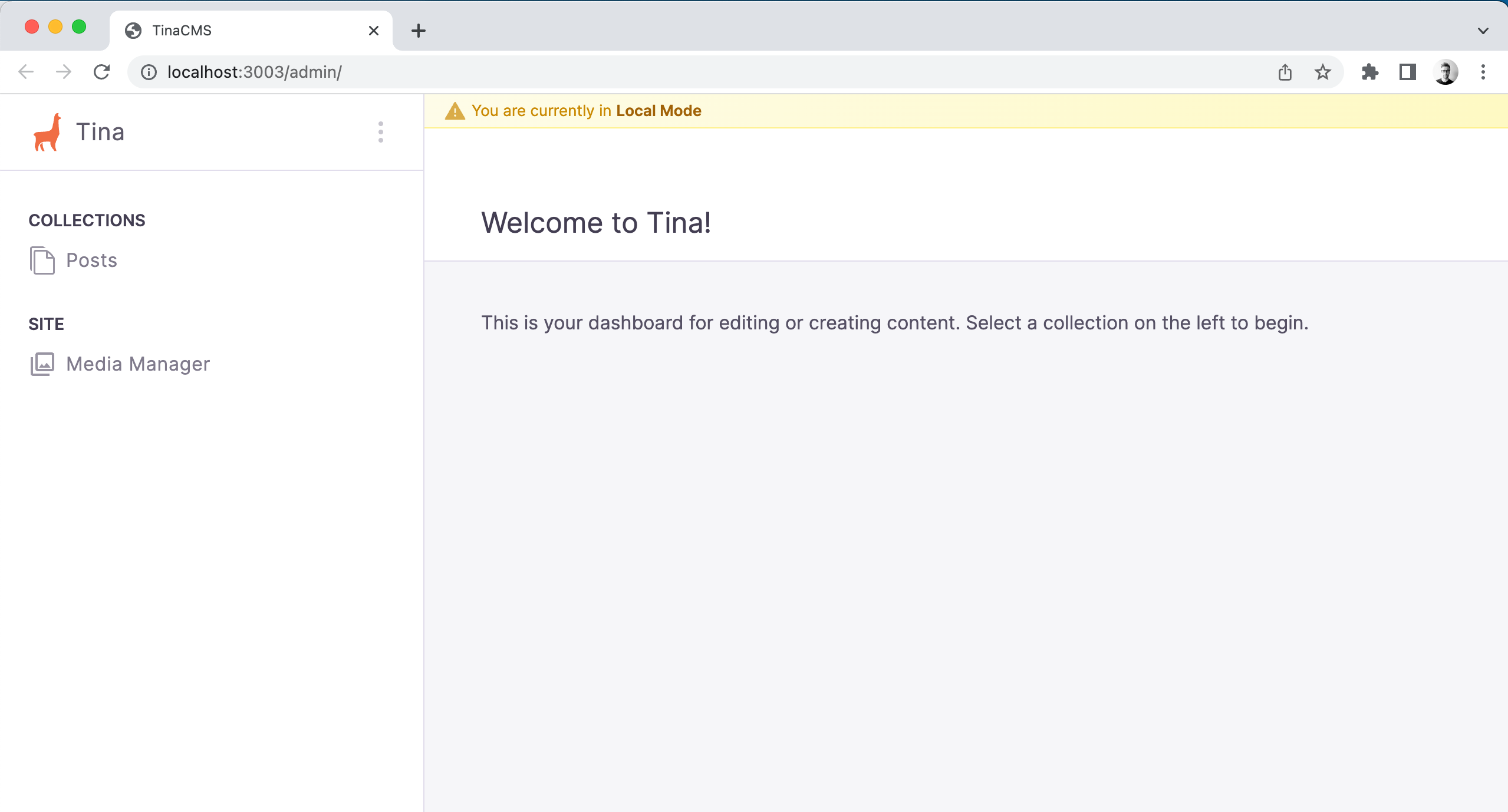
在TinaCMS运行时,导航到http://localhost:3000/admin/index.html
上述默认端口可能会根据你的框架而有所不同。
如果运行此命令时出现错误,请查看常见错误页面。
此时,你应该能够看到Tina管理界面,选择一个帖子,保存更改,并看到更改已持久化到你的本地markdown文件中。

设置可视化编辑(可选)
如果你想使用TinaCMS的API为你的页面提供支持,并且你使用的是基于React的框架,你可能可以利用TinaCMS的可视化编辑功能。