文档
学习
v.Latest
Documentation
什么是“块”
恭喜!🎉
你现在有了一个网页,包含标题、图片和正文!但是!目前是 app/awesome-content.tsx 组件在控制我们内容的布局。
我们有我们的标题,然后是图片,然后是正文。
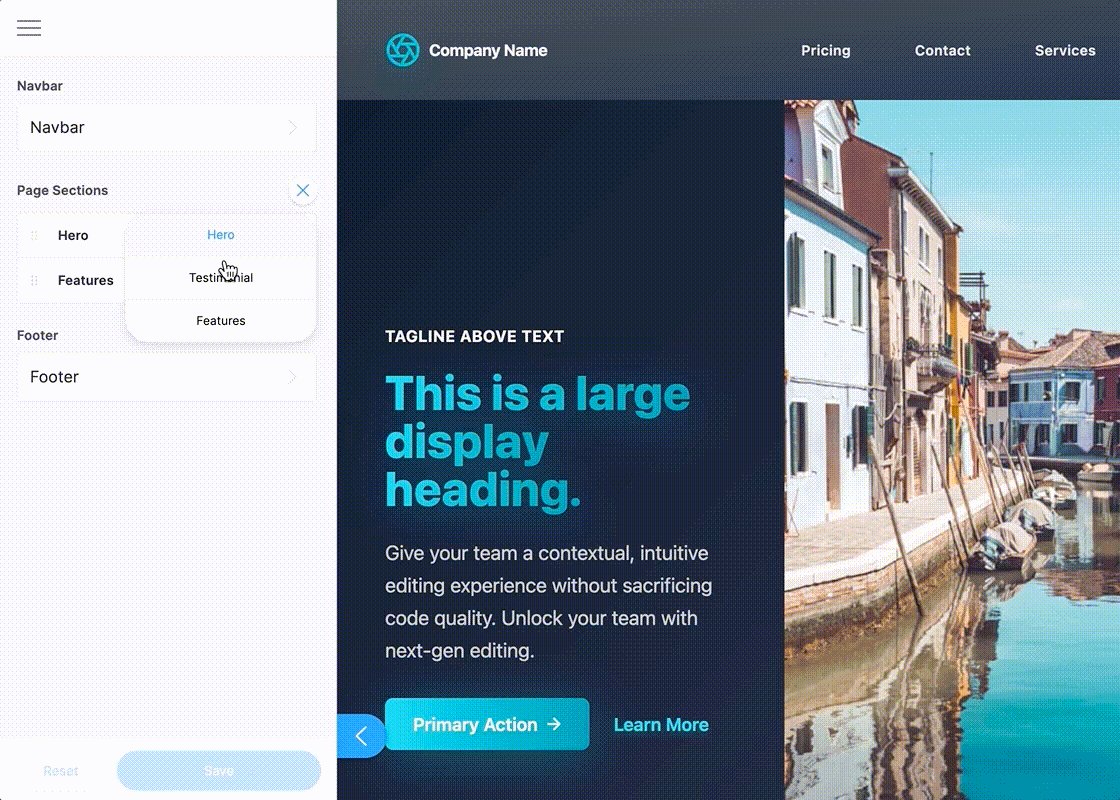
如果你希望某些页面的图片在顶部或底部,该怎么办?
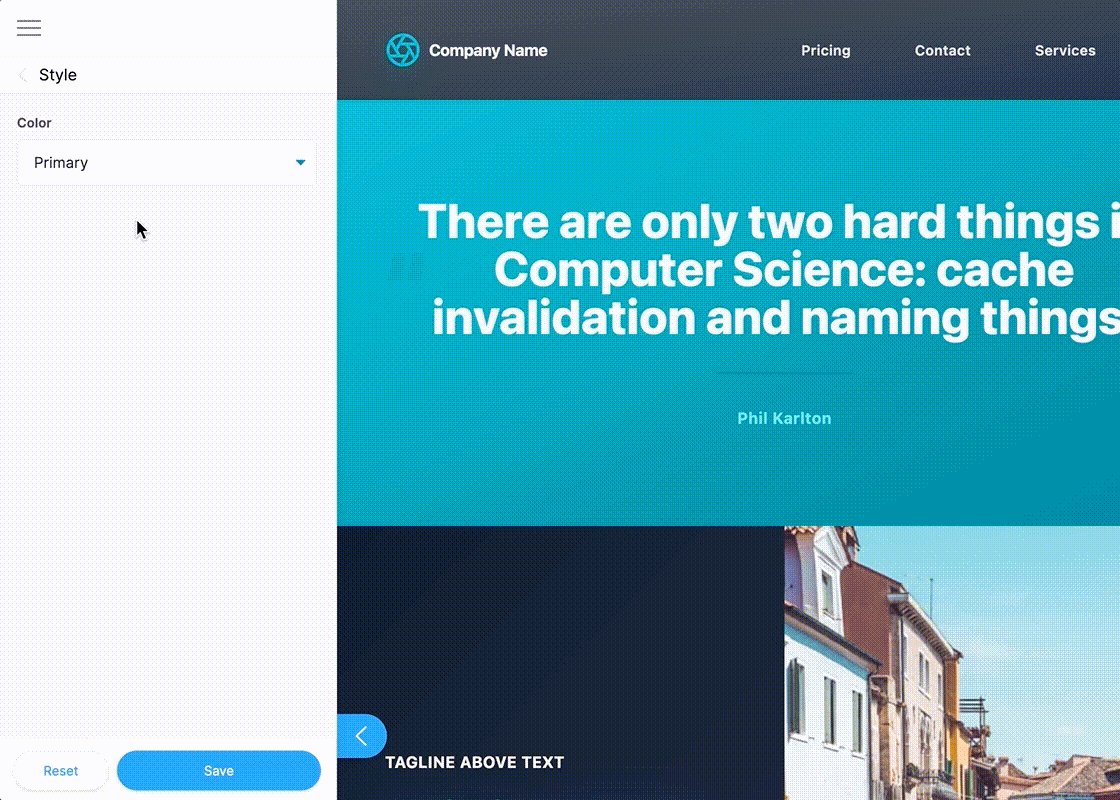
如果我们能让用户决定页面将包含哪些部分,以及这些部分的显示顺序,而不需要开发人员来创建/编辑 React 组件,那就太好了。

现在让我们利用 TinaCMS 模板的强大功能来实现这一点。
首先,为了使这些字段(标题、图片、正文)可重新排列,我们需要更改我们的模式。我们将...
- 将每个字段转换为一个模板。
- 更新模式以使用我们酷炫的模板。
- 将它们连接到我们的 HTML!