文档
学习
项目将TinaCloud与GitHub仓库连接起来。项目是你的网站与网站编辑者之间的链接,允许你授权的用户访问和修改网站的内容。
如果这是你第一次访问TinaCloud仪表板,你将有两个选项来设置你的第一个项目。你可以分叉我们的预构建Next.js入门项目,这可以让你快速轻松地使用Tina。或者,你可以连接到现有的GitHub仓库。
设置
1. 授权GitHub
设置项目时,第一步是通过GitHub进行身份验证。一个弹出窗口将请求允许Tina.io访问你的GitHub仓库。
此授权将允许TinaCloud推送和拉取与你网站关联的GitHub仓库的内容。
2. 选择GitHub仓库
一旦GitHub被授权,将显示一个仓库列表。下一步是选择包含你网站内容的仓库。
如果你在列表中没有看到你的仓库,可能需要在GitHub中重新配置你的Tina.io权限。
3. 配置项目
在最后一步,必须配置以下属性:
项目名称
此名称在用户登录项目时显示。默认为仓库名称。
网站URL
在这些字段中,输入本地URL和生产网站URL(如果已知)。出于安全原因,Tina仅在这些位置工作。
如果你在本地开发,这个值可能是:
http://localhost:3000。
如果TinaCloud配置在你的生产网站上,这个值可能是:
https://<YOUR-SITE-NAME.com>
对于网站URL,只需要URL的起始部分。无需包含任何特定页面的路径。
Glob模式
Tina还支持网站URL的Glob模式。如果你想在动态预览部署上允许编辑,这可能很有用。
例如,在Vercel上可能看起来像这样:https://<VERCEL-PROJECT-NAME>-*-<VERCEL-ACCOUNT-OWNER>.vercel.app
4. 使用项目
一旦你的项目创建完成,你将在项目页面上看到它。
管理项目
概览
项目的概览页面为你提供一个重要的值:项目的唯一客户端ID。TinaCloud使用此值连接到你网站的仓库。设置你的网站以使用Tina时需要使用此值。
配置
项目创建后,你可以访问配置页面以更新项目名称、网站URL或GitHub仓库。
更改仓库
在项目配置屏幕中,点击“更改仓库”按钮。你将再次授权Tina.io,并显示一个仓库列表。选择新的仓库并点击保存项目以更新仓库。
高级设置
高级设置按钮位于TinaCloud中项目的配置选项卡中。
Tina路径
如果你的tina目录位于项目根目录(如大多数网站),此字段可以留空。
如果你的GitHub仓库使用monorepo结构,Tina配置路径输入可以用来指定仓库中tina目录的路径。例如,如果你有一个名为my-site的项目,并且它位于仓库的projects目录中,你需要在此字段中输入projects/my-site并点击保存项目以更新项目。
刷新Webhooks
在极少数情况下,连接你的仓库到TinaCloud的GitHub Webhook可能会中断。如果Webhook未执行,TinaCloud可能会与GitHub仓库不同步。点击“刷新Webhooks”按钮以恢复它们。
导出分支
点击此按钮会打开一个模态对话框,允许你在特定时间点从现有分支推送一个新分支。首先在源分支下选择更改所在的分支。导出分支名称会根据此选择自动生成,但只要不与现有分支名称冲突,也可以根据需要进行编辑。接下来,选择你想要推送更改的时间点,可以是“最后一次成功推送”或过去的自定义日期。完成这些选择后,点击“导出分支”按钮。几分钟后,新分支将在你的GitHub仓库中可用,并包含TinaCloud中的任何更改。然后可以创建一个拉取请求以将更改合并到你想要的分支。
分支“重新索引”
点击分支上的“重新索引”将完全重置该分支在GitHub仓库中的缓存副本,并启动重新索引过程。仅存在于缓存副本中的任何更改将会丢失。在重新索引之前,你应该确保任何更改已使用导出分支功能成功推送到GitHub。
API令牌
在TinaCloud中与项目相关的令牌有两种类型:内容(只读)和搜索。
- 内容令牌提供对项目内容的只读访问。
- 搜索令牌提供对TinaCloud搜索API的写入访问。
警告:API令牌应被视为敏感信息,不应提交到你的项目仓库。内容令牌允许客户端对你的仓库内容进行只读访问。搜索令牌允许客户端更新你网站的TinaCloud托管搜索索引。请在Tina配置中使用环境变量。
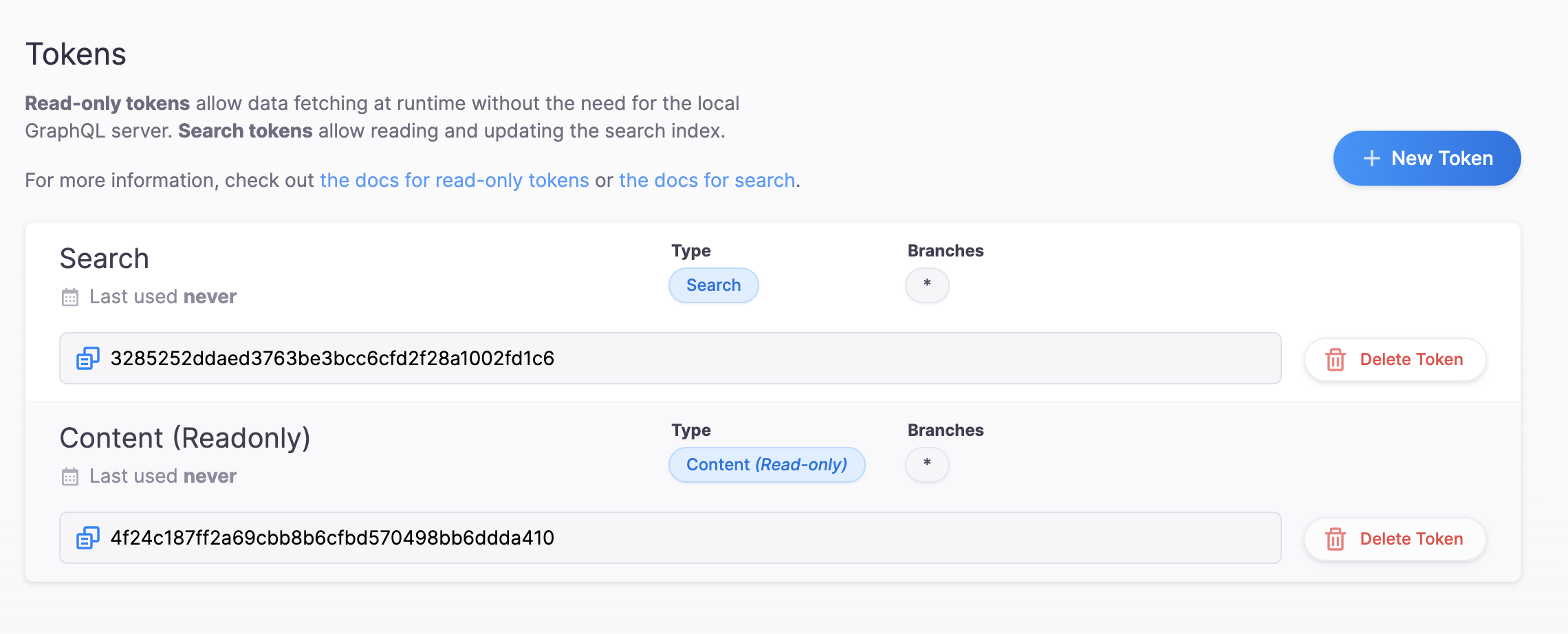
从仪表板生成令牌
默认情况下,一个新项目将自动生成具有对所有分支类型访问权限的两种类型的令牌。如果项目不需要限制对特定分支的访问,这些令牌应该足够。
如果需要其他令牌,可以通过导航到TinaCloud,点击你希望添加令牌的项目,然后点击“令牌”选项卡来生成:

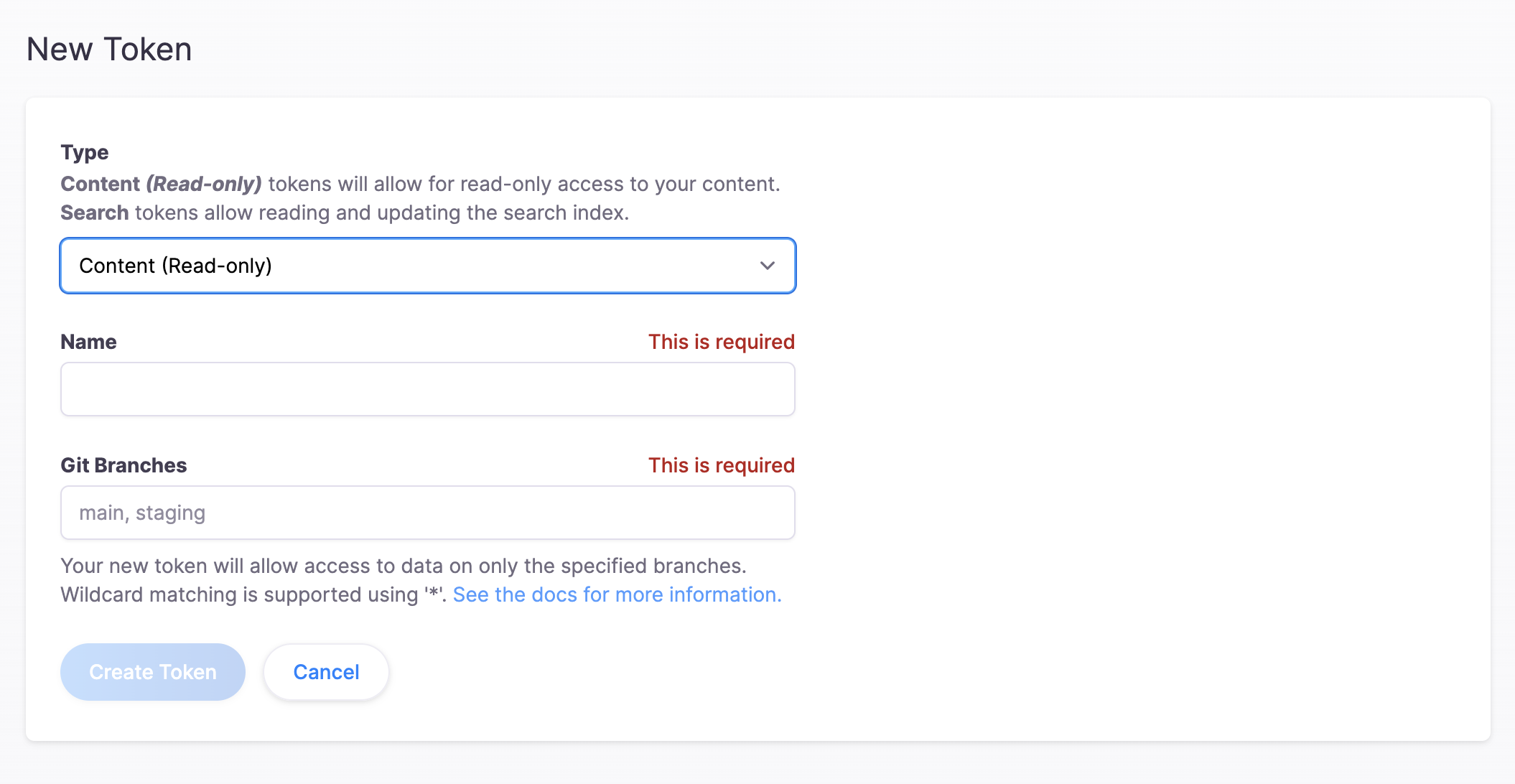
接下来,点击“新建令牌”并填写字段。“类型”字段选择正在创建的令牌类型。“名称”用于标识令牌。“Git分支”是令牌有权访问的分支列表(用逗号分隔)。

这些令牌将在我们将网站前端连接到我们的项目时使用。
分支名称中的通配符
在分支名称中使用'*'进行通配符匹配以匹配任何内容。例如:feat/*将匹配feat/foo和feat/bar。如果仅输入*,它将匹配任何分支。
通配符匹配对于匹配尚未创建的分支很有用,并且可以用于编辑工作流。