文档
学习
v.Latest
Documentation
Gatsby + Tina 设置指南
在此页面上
介绍
TinaCMS 可以本地添加到您的 Gatsby 网站。在本文档中,我们将指导您完成本地设置,以及在生产网站上的编辑。
您可以参考我们的 Tina Gatsby Starter 作为示例。
入门
在您网站的目录中运行:
npx @tinacms/cli@latest init
这将询问您一些设置问题。
当提示输入“公共资产目录”时,输入:static。
如果您是从 Forestry.io CMS 导入网站,某些模型和配置将自动导入。
解决 GraphQL 不匹配问题的变通方法
对于 Gatsby 网站,您可能会遇到以下错误:
> "Duplicate "graphql" modules cannot be used at the same time since different versions may have different capabilities and behavior."
为了解决这个问题,请将以下几行添加到您的 package.json 文件中。
+ "resolutions": {+ "graphql": "^15.8.0",+ "**/graphql": "^15.8.0"+ },
这样您可以强制使用 Tina 需要的 graphql 版本。
为确保您需要哪个版本,您可以在项目文件夹中运行npm list graphql
在开发模式下允许静态 /admin/index.html 文件
为了在开发模式下使 Tina 管理界面可访问,您需要将以下代码添加到您的 gatsby-node.ts 文件中。
+ import express, { Express } from "express";+ exports.onCreateDevServer = ({ app }: { app: Express }) => {+ app.use("/admin", express.static("public/admin"));+ };
建模您的内容
要在 Tina 中编辑您网站的内容,您可以在 tina/config.ts 文件中建模您的内容。
在这里了解更多关于内容建模的信息
启动 TinaCMS
您可以通过以下命令启动 TinaCMS:
npx tinacms dev -c "gatsby develop"
gatsby develop可以替换为您网站的自定义开发命令。
在 TinaCMS 运行时,导航到 http://localhost:8000/admin/index.html
^ 上述默认端口可能会根据您的框架而有所不同。
此时,您应该能够看到 Tina 管理界面,选择一个帖子,保存更改,并看到更改持久化到您的本地 markdown 文件中。

设置可视化编辑(可选)
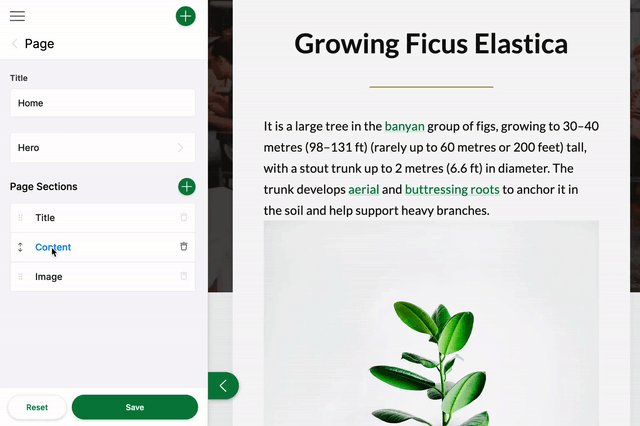
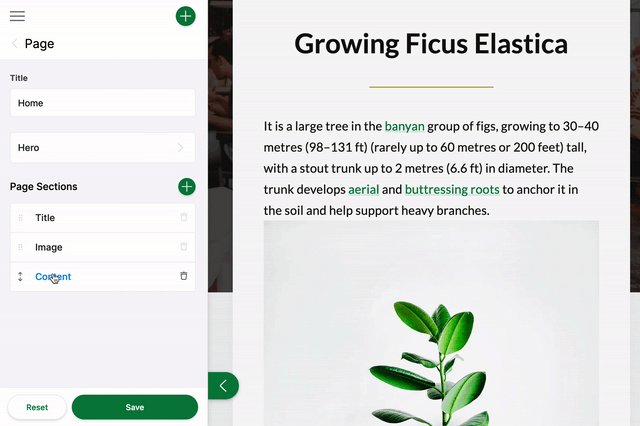
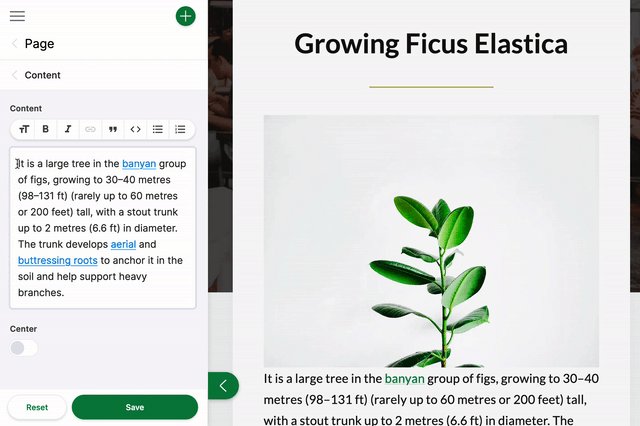
如果您希望使用 TinaCMS 的 API 为您的页面提供支持,您将能够利用 TinaCMS 的可视化编辑功能。

注意:使用 Gatsby 的可视化编辑被认为是实验性的。