文档
学习
v.Latest
Documentation
11ty + TinaCMS 设置指南
在此页面上
介绍
TinaCMS 可以本地添加到您的 11ty (Eleventy) 站点。在本文档中,我们将指导您完成本地设置,以及在生产站点上的编辑。
入门
在您的站点目录中运行:
npx @tinacms/cli@latest init
这将询问您一些设置问题。
如果您是从 Forestry.io CMS 导入站点,某些模型和配置将自动导入。
建模您的内容
要在 Tina 中编辑您的站点内容,您可以在 tina/config.ts 文件中建模您的内容。
在这里了解更多关于内容建模的信息
启动 TinaCMS
您可以通过以下方式启动 TinaCMS:
npx tinacms dev -c "@11ty/eleventy --serve"
@11ty/eleventy --serve可以替换为您站点的自定义开发命令。
在 TinaCMS 运行时,导航到 http://localhost:8080/admin/index.html
^ 上述默认端口可能会根据您的框架而有所不同。
提示:如果运行此命令时出现错误,请参阅常见错误页面。
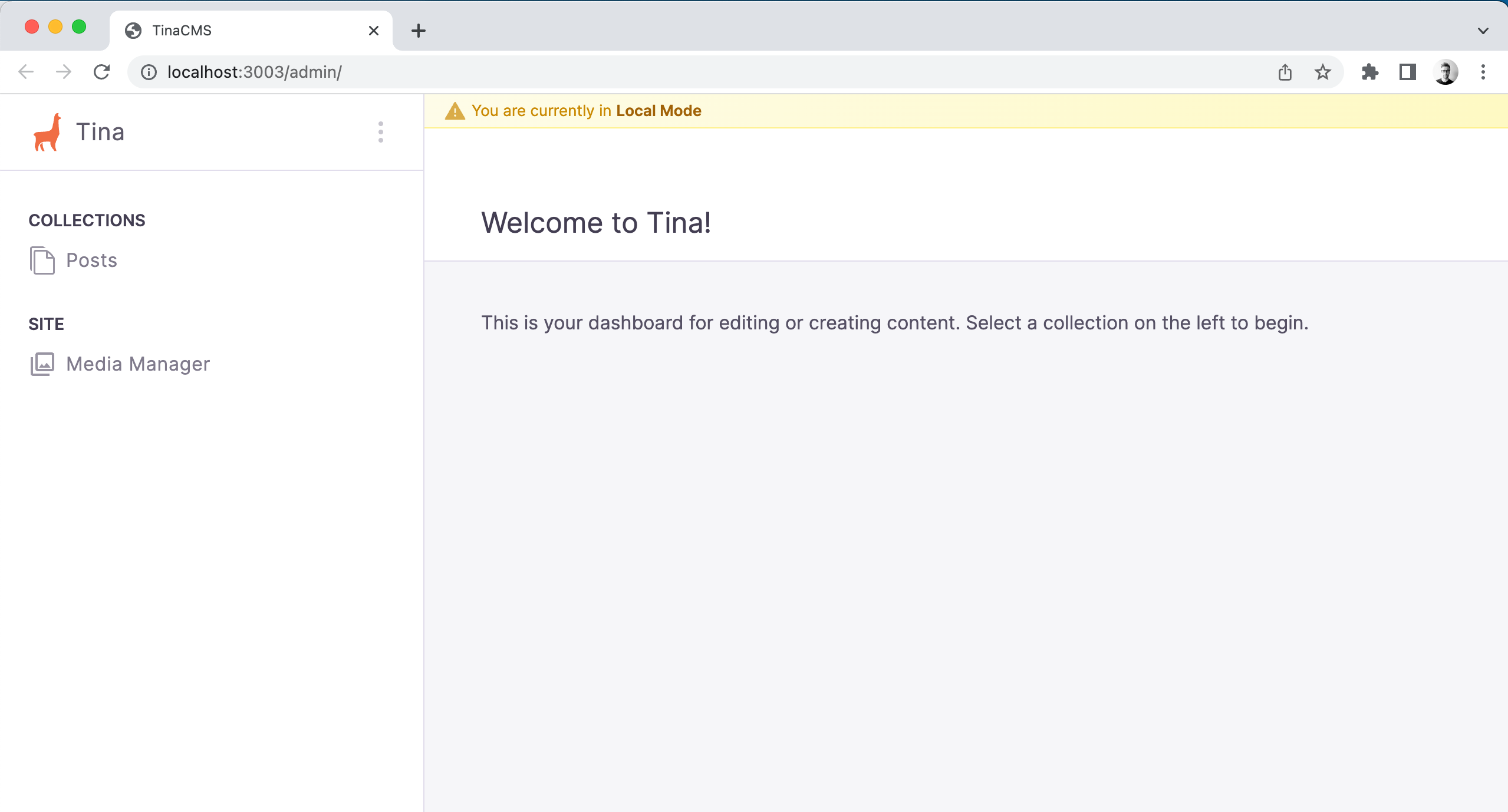
此时,您应该能够看到 Tina 管理界面,选择一篇文章,保存更改,并看到更改持久化到您的本地 markdown 文件中。