文档
学习
v.Latest
Documentation
日期字段
在此页面上
一个结构化输入,用于以ISO 8601格式存储日期值。底层使用了react-datetime。
类型定义
有关所有字段类型的其他常见属性,请查看字段类型定义。
REQUIRED
type
string
将此设置为 "datetime" 以使用日期时间字段。
REQUIRED
name
string
字段的内部使用名称。
All properties marked as REQUIRED must be specified for the field to work properly.
日期时间以UTC格式保存,在输入时从用户的本地时间转换。
在ui下添加到日期字段定义的任何额外属性都将传递给react-datetime组件。
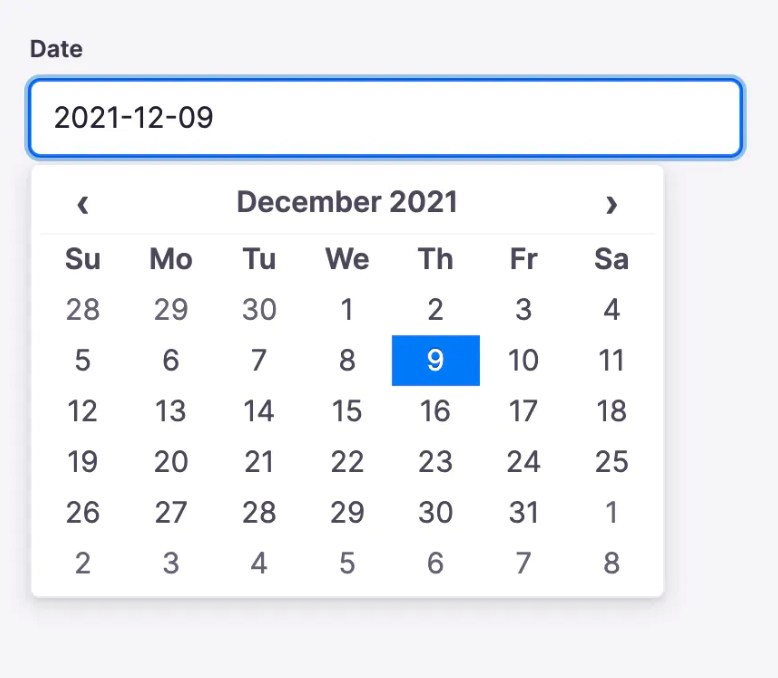
示例
简单字段
{type: 'datetime',name: 'date',label: '日期'}

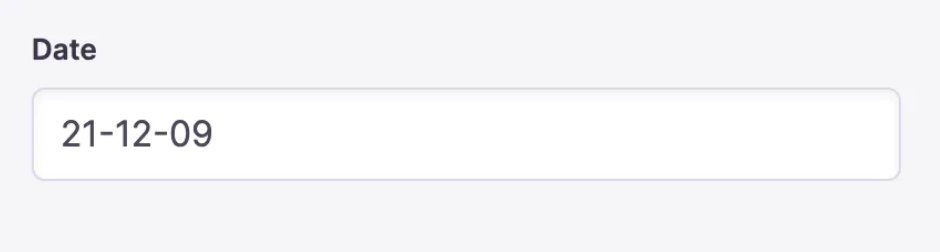
自定义日期格式的字段
您可以通过自定义dateFormat和parse属性来定制日期字段使用的格式。
{label: "日期",name: "date",type: "datetime",ui: {dateFormat: 'YY-MM-DD',parse: (value) => value && value.format('YY-MM-DD'),},}

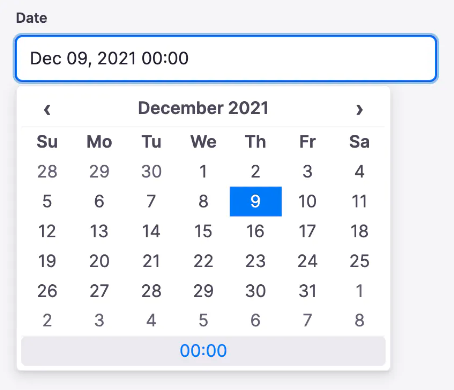
包含时间选择器的字段
您可以通过提供ui.timeFormat属性在日期UI中添加时间选择器。
{label: "日期",name: "date",type: "datetime",ui: {timeFormat: "HH:mm"},}