文档
学习
v.Latest
Documentation
使用 Next.js Vercel 示例
在此页面上
介绍
本文档将指导您设置我们预配置的自托管示例存储库。此实现使用:
部署入门模板
您可以使用我们预配置的 Vercel 模板部署自托管入门:
这将:
- 在您的 GitHub 账户中创建自托管入门存储库的副本
- 使用入门代码创建一个新的 Vercel 项目
- 为项目创建一个新的 Vercel KV 存储
设置 Vercel KV 存储
在初始 Vercel 项目设置中,您将被提示设置 Vercel KV 存储。使用默认的 KV_ 环境变量前缀。
设置环境变量
您将被提示输入以下环境变量的值:
GITHUB_PERSONAL_ACCESS_TOKEN
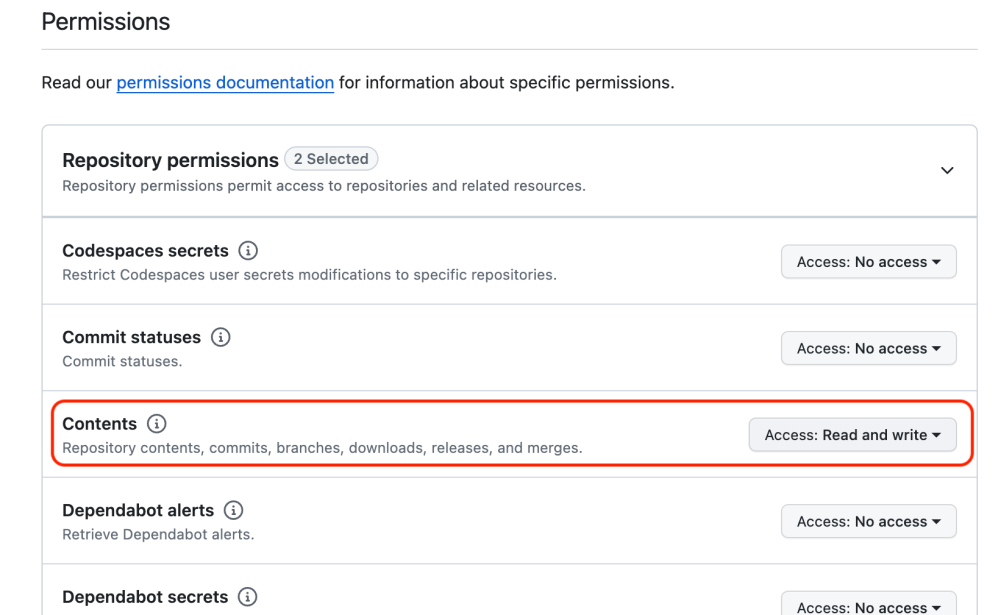
可以在您的 GitHub 开发者设置中生成 GitHub 个人访问令牌。确保为新存储库分配 repo 访问权限,并具有对内容的读/写访问权限。
您可能希望将到期日期更改为超过 30 天(最大为 1 年)。

NEXTAUTH_SECRET
NextAuth.js 用于 JWT 加密的随机字符串。
可以使用以下命令生成:
openssl rand -hex 16
测试部署
此时,您应该能够看到已部署的入门站点。如果您在 URL 后添加 /admin,您将被提示登录。您可以使用默认用户名 tinauser 和密码 tinarocks 登录。登录后,系统会提示您更改密码。

添加其他用户
查看 用户管理文档以了解如何添加其他用户的信息。
注意:当您在本地测试 TinaCMS 时,您无需登录即可访问 CMS。
本地开发
克隆存储库
(将 URL 替换为您新分叉的存储库)
git clone <YourGitUrl>
安装项目的依赖项:
yarn install
配置开发环境
设置 .env 文件:
cp .env.example .env
在本地使用与之前在 Vercel 项目中设置的相同环境变量。 您还需要添加一些在 Vercel 中自动应用于您的 Vercel KV 存储 的环境变量。
# Github 凭证用于 onPut 和 onDeleteGITHUB_PERSONAL_ACCESS_TOKEN=# 本地构建时必需GITHUB_OWNER=GITHUB_REPO=GITHUB_BRANCH=# NextAuth.js 用于加密 JWTNEXTAUTH_SECRET=changeme# Vercel KV 使用(可以在 vercel 仪表板中找到)KV_REST_API_URL=KV_REST_API_TOKEN=
本地运行项目
yarn dev
您将能够在 http://localhost:3000 查看您的入门项目。要使用 TinaCMS 编辑内容,请访问 http://localhost:3000/admin。