TinaCMS 提供了多种预构建组件(插件),可以通过 ui.component 属性使用。
将属性设置为插件名称的字符串。
这只会修改编辑器 – 存储的底层数据取决于使用的字段类型。
{
type: 'string',
label: '背景颜色',
name: 'color',
ui: {
component: "color",
colorFormat: "rgb"
}
}
你可以通过 ui 传入额外的插件配置 – 例如上面的 colorFormat。
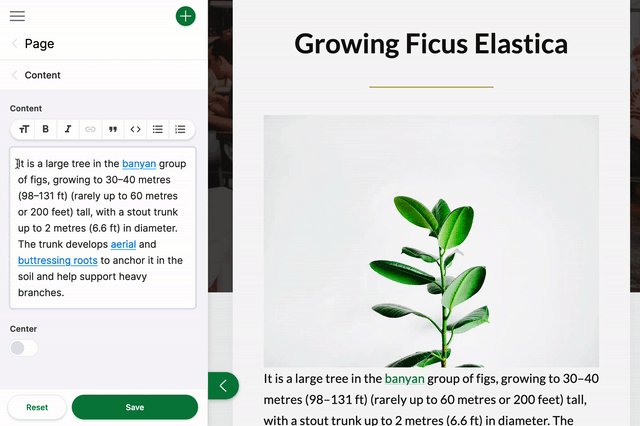
字符串字段的默认输入类型。
要使用,请将 ui.component 设置为 "text"。
插件详情。
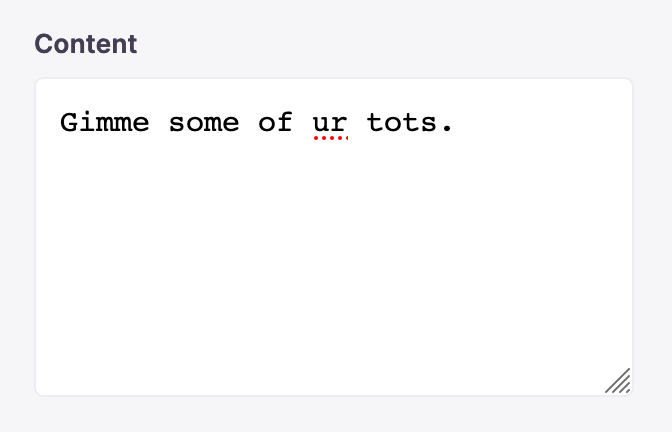
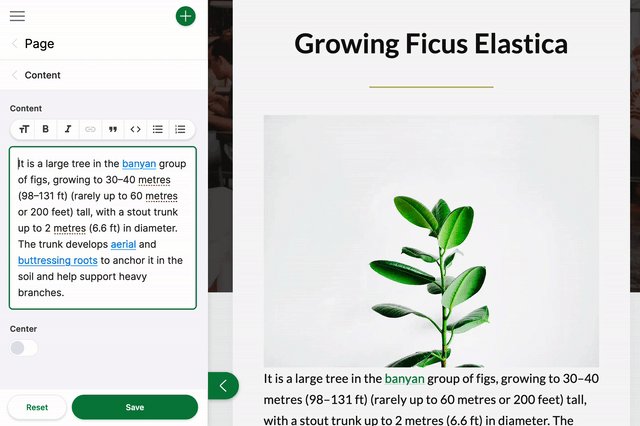
多行文本。
要使用,请将 ui.component 设置为 "textarea"。
插件详情。
数字字段类型的默认输入类型。
要使用,请将 ui.component 设置为 "number"。
插件详情。
图像字段类型的默认输入。
要使用,请将 ui.component 设置为 "image"。
插件详情。
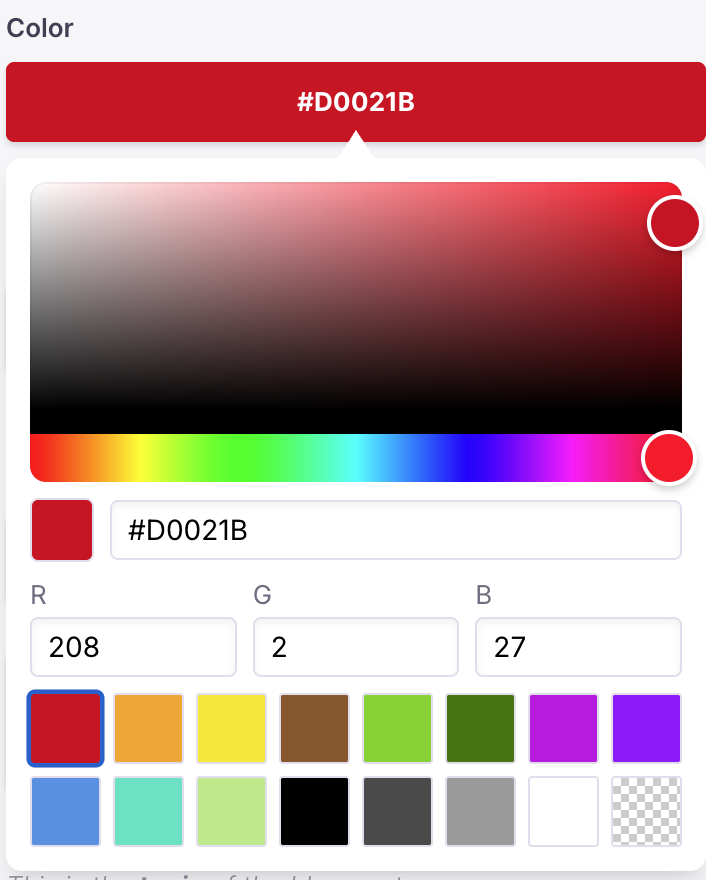
提供一个颜色选择器,返回 RGB 或十六进制值。
要使用,请将 ui.component 设置为 "color"。
插件详情。
布尔字段类型的默认输入类型。
要使用,请将 ui.component 设置为 "toggle"。
插件详情。
要使用,请将 ui.component 设置为 "radio-group"。
插件详情。
默认用于定义了选项属性的标量类型。
要使用,请将 ui.component 设置为 "select"。
插件详情。
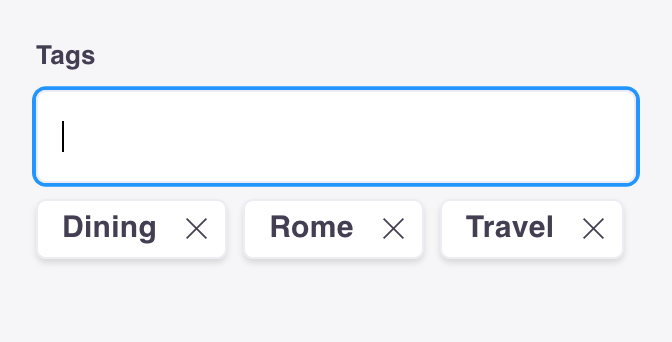
要使用,请将 ui.component 设置为 "tags"。
插件详情。
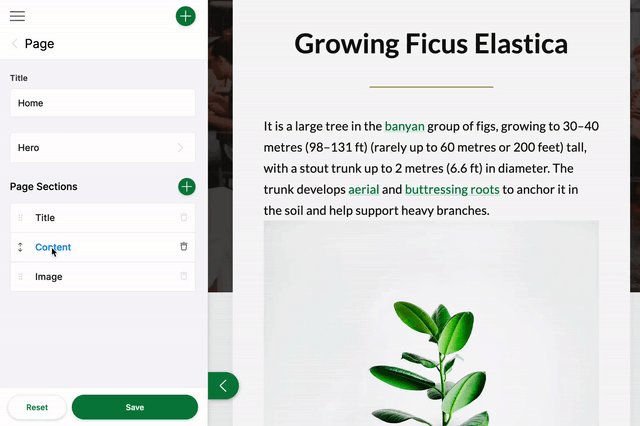
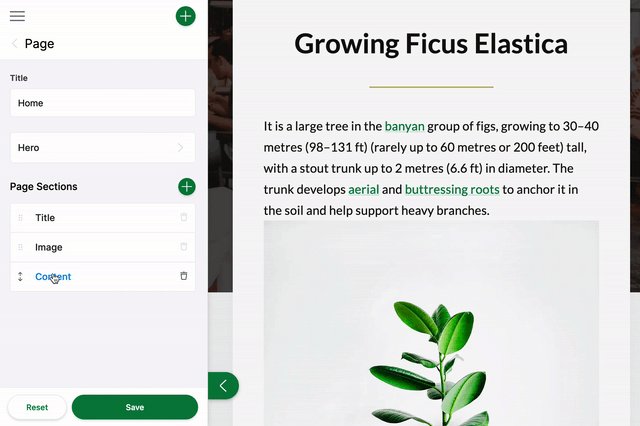
用于管理 list: true 字段类型的默认输入类型。
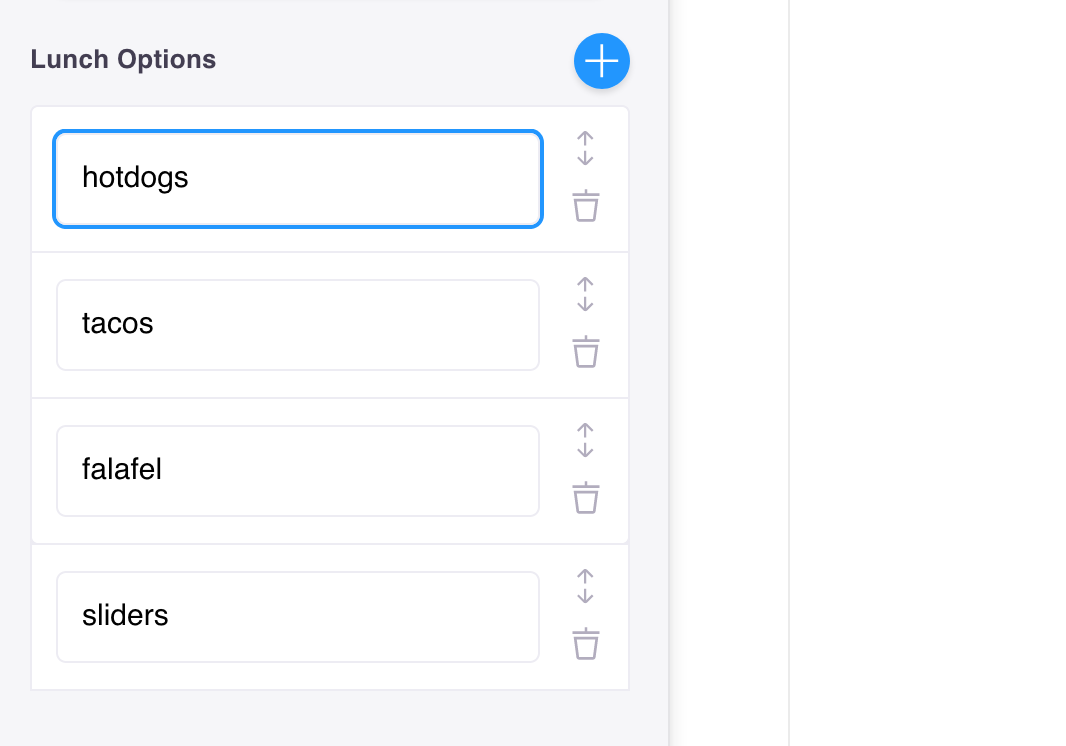
要使用,请将 ui.component 设置为 "list"。
插件详情。
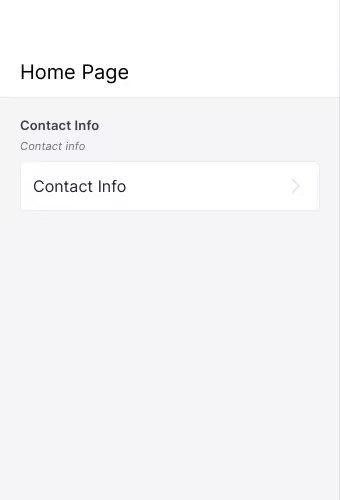
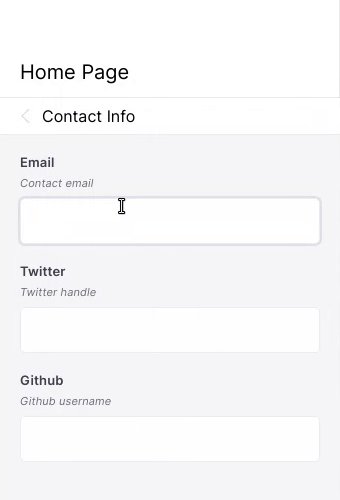
要使用,请将 ui.component 设置为 "group"。
插件详情。
要使用,请将 ui.component 设置为 "group-list"。
插件详情。
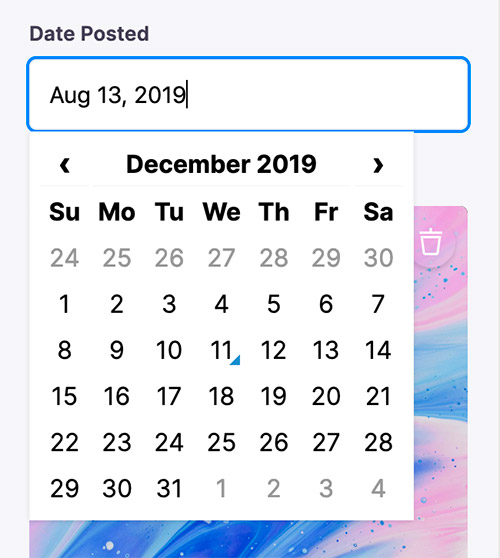
用于选择日期的日期选择器的默认输入类型。
要使用,请将 ui.component 设置为 "date"。
插件详情。
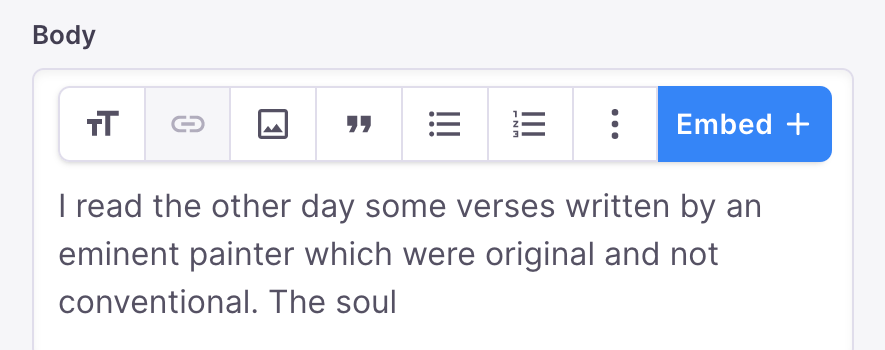
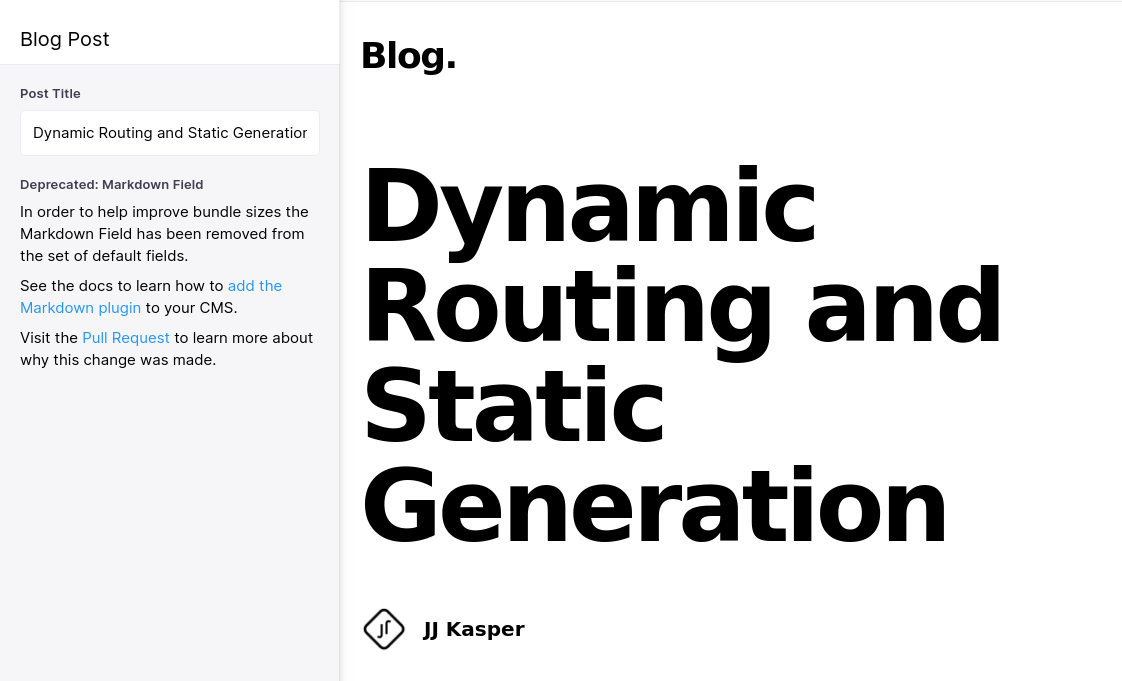
用于使用富文本编辑器编辑 Markdown 内容的默认输入类型。
需要额外设置 – 从额外的包中导入和注册。
插件详情。
用于使用富文本编辑器编辑 HTML 内容的默认输入类型。
需要额外设置 – 从额外的包中导入和注册。
插件详情。