插件是一个强大的概念。通常,插件用于扩展基础系统的核心功能。虽然许多插件系统是静态的,但 TinaCMS 是由一个动态插件系统驱动的。在这种方法中,插件是通过编程方式添加和移除的。这种动态性允许开发人员根据上下文添加和移除 CMS 功能。
如果你使用过 Tina,你可能已经在不知不觉中使用了一些插件。tinacms 中最常用的插件是 FormPlugin,它在侧边栏中添加用于编辑内容的表单。
另一个值得注意的插件是 ContentCreatorPlugin。这个插件为创建新的数据源文件提供了基础。
最近添加的一个插件是 ScreenPlugin,这也是本文的主题。屏幕允许你渲染模态 UI 并处理各种内容编辑需求。例如,可以使用 屏幕插件 注册一个表单来编辑“全局站点数据”。
那是什么?
ScreenPlugin 有三个主要部分:名称、图标和一个 React 组件。
例如,对于一个 GlobalFormPlugin(一种屏幕插件),名称和图标用于在全局菜单中列出屏幕插件。

当用户点击菜单项时,会打开一个屏幕,其中渲染了 React 组件。可以将屏幕视为一个空白画布,它提供了一个创建超出侧边栏的编辑界面的空间。
屏幕插件有两种可能的布局:fullscreen 和 popup。你可以根据 屏幕 的用途选择使用其中之一。


让我们制作一个基本的屏幕插件!
为了真正感受屏幕插件的工作方式,让我们深入设置一个。
这是一个示例布局:
import { Quokka } from './cute-marsupials';export default function Island({ smiles }) {return <Quokka>{smiles}</Quokka>;}
这里我们有一个 Island 组件,它渲染一个微笑的短尾矮袋鼠。

短尾矮袋鼠,被认为是地球上看起来最快乐的动物之一,是澳大利亚本土的小型有袋动物。这些快乐的生物以其似乎永远微笑的表情和友好的性格而闻名。
最近,出现了一种与这些小动物拍摄欢乐自拍的趋势。
让我们为游客制作一个短尾矮袋鼠自拍屏幕插件。我们将分三步设置:
- 从
tinacms导入useScreenPlugin钩子 - 创建我们的
SelfiePlugin - 在我们的应用中使用该插件
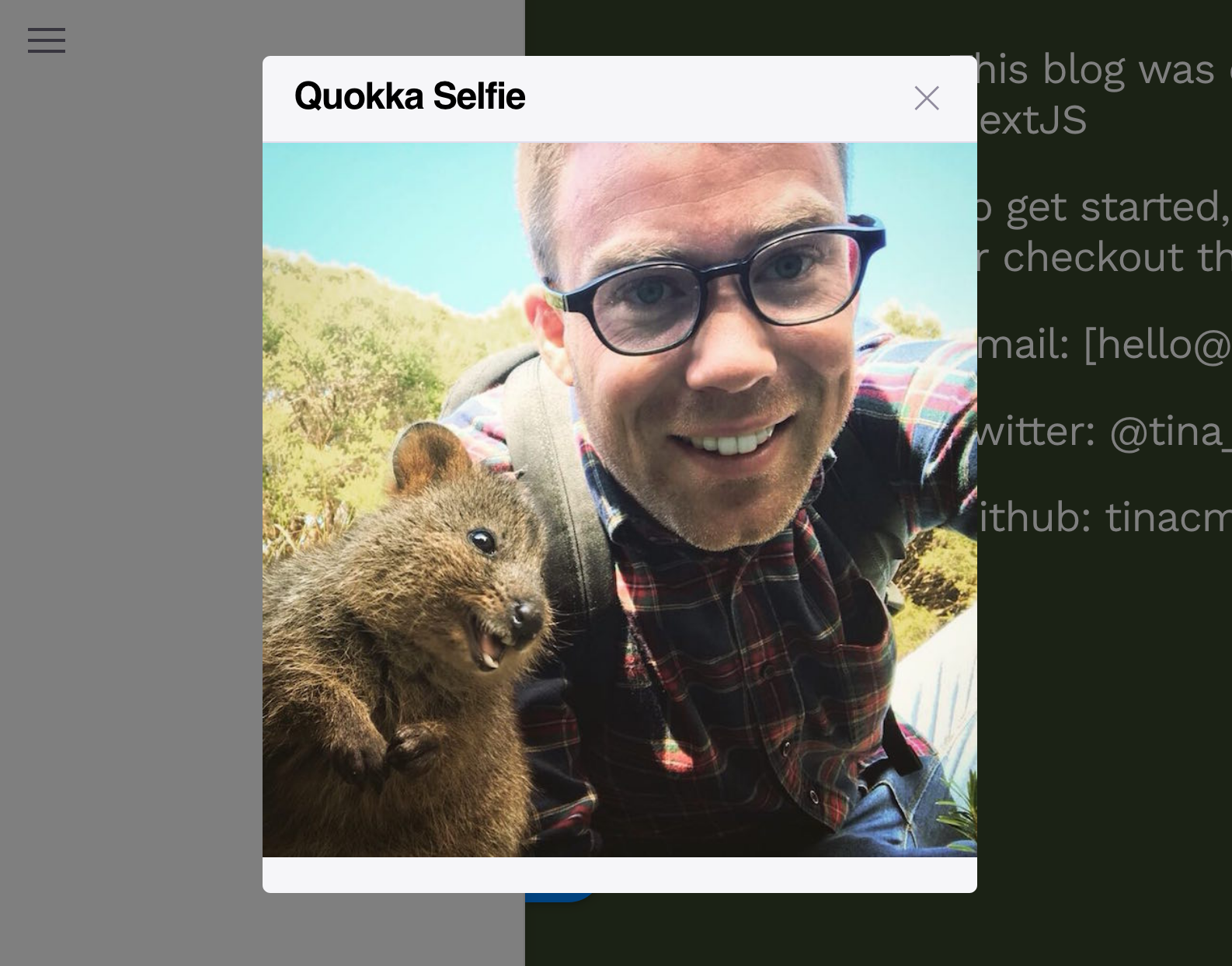
// 1. 导入 `useScreenPlugin`import { useScreenPlugin } from 'tinacms';import { Quokka } from './cute-marsupials';// 2. 定义屏幕插件const SelfiePlugin = {name: 'Quokka Selfie',Icon: () => <span>🐨</span>,layout: 'popup',Component() {return <img src="/img/quokka-selfie.jpg" />;},};export default function Island({ smiles }) {// 3. 使用插件useScreenPlugin(SelfiePlugin);return <Quokka>{smiles}</Quokka>;}
对于图标,我们插入了一个小考拉表情符号(短尾矮袋鼠的远亲),但你可以用 svg 或 png 替换它。
让我们看看自拍屏幕插件的实际效果。使用它会在全局菜单中添加一个新项目。

点击菜单项将打开一个弹出模态,其中将渲染我们的组件。

哒哒!它成功了。我们制作了一个插件来让每个人的日子更加明亮 ☺️。
那么我可以用屏幕插件做什么?
屏幕插件只是 React 组件,所以屏幕插件的_世界是你的牡蛎_,可以这么说。你可以制作一个魔术 8 球 🎱 屏幕插件,帮助内容团队决定午餐订在哪里。这一切都很有趣。
如果没有别的,我希望这篇博客向你介绍了可能是地球上最快乐的生物。我们现在都需要一点短尾矮袋鼠在我们的生活中。保重 🖖!