我们正在定期改进 Tina,以提供有效的开发者体验和独特的视觉内容编辑体验。最新的添加是倾听社区反馈以及解决我们自身需求的结果。
让我们仔细看看 Tina 核心库中一些最具影响力的近期变化。
单选组字段 🆕
编辑者现在可以从选项列表中选择,单选组字段有两种形式:radio 和 button,默认情况下水平显示,您可以选择垂直变体。


搜索和过滤块 🆕
当您的页面模板提供超过 10 个组件可供选择时,编辑者可以输入并从块菜单列表中过滤。我们计划使选择块成为更具视觉体验的过程。
复制块 🆕
对于内联编辑来说,这是一个小但重要的胜利,您现在可以通过单击复制一个块。

重新思考内联编辑 🤔
我们开始重新评估 Tina 如何进行内联编辑的方法。我们重构了代码以利用事件和引用提供新 API。这项工作还远未完成,目前仅通过功能标志提供,因为这将会有更多变化。 我们将在即将发布的文章中分享我们对 Tina 内联编辑未来的看法,从开发者的角度来看。
与此更改相关,我们决定暂时移除内联块的拖放功能。有些情况下它会产生问题,但我们可能会在拥有更好的内联编辑时重新考虑此功能。现在,您可以通过上下块控件在页面上移动块,这在大多数情况下不需要太多点击。
您很快就可以根据需要调整侧边栏的大小。 这使得在 WYSIWYG 编辑器中编写长格式内容的体验更加愉快。↔️
Next.js 和 Tailwind 演示 👀
我们的默认演示基于 Next.js 和 Tailwind CSS。它目前展示了如何设置 Tina 以提供:主题颜色、组件变体、暗模式、响应式块等。在不久的将来,我们将专门撰写一篇文章介绍我们如何构建此演示,以便您可以深入了解并从中学习。现在,请随意尝试并告诉我们您的反馈。
Contentful 插件 🔌
我们的主页非常明确地表明 Tina 可以与任何后端一起工作。我们还尝试了 Contentful 并发布了一个Tina 插件,以便与从其内容 API 获取的内容一起工作。如果您正在使用 Contentful,请随意测试该插件并留下反馈。
社区 💜
新核心团队成员
Jeff、Chris 和 Jack 加入了核心团队。我们非常高兴欢迎他们加入,帮助我们释放 Tina 的潜力。
一些统计数据 📈
我们的社区活动现在在 Orbit 💜 中跟踪,以帮助我们更好地与您建立更好的关系。感谢 Orbit 团队的 Nicolas 帮助设置。
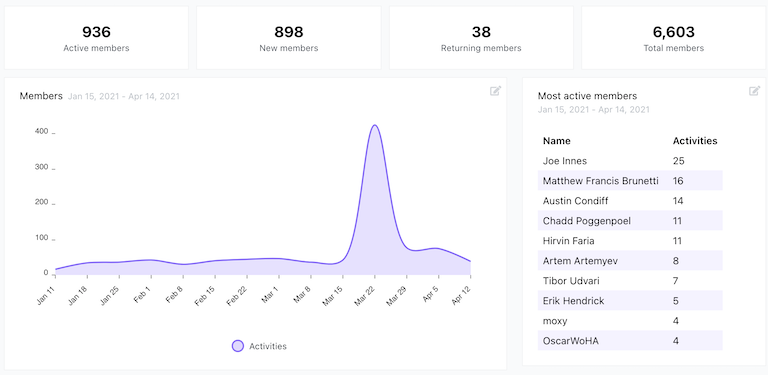
 Orbit 使得反映社区活动变得容易,您可以轻松看到何时登上 Hacker News 的首页 😊。
Orbit 使得反映社区活动变得容易,您可以轻松看到何时登上 Hacker News 的首页 😊。
向 2021 年第一季度我们最活跃的社区成员致敬:Joe Innes 👏、Matthew Francis Brunetti 👏、Austin Condiff 👏、Hirvin Faria 👏 和 Chadd Poggenpoel 👏。
我们的开源项目达到了新的里程碑:
- Tina 在 GitHub 上被超过 6K 人加星 🌟
- tinacms 核心包 已被下载超过 250K 次 📦
🙏 感谢您的关注,我们才刚刚开始!
还有一件事... ⏳
为了增强 Tina 生态系统,我们的团队目前正在开发一个新的开源工具,以简化结构化内容管理的方式,同时保持对 Git 仓库中内容的控制。下周会有更多信息!