The team at Tina is pleased to announce that TinaCloud is officially in public Alpha. Everyone is encouraged to register a free account on our headless GitHub-backed CMS and start committing. We have been working incredibly hard behind the scenes to get our vision in the hands of developers and content teams.
TinaCloud brings the power of Tina's open-source content editor with a GraphQL API that allows you to interact with your Markdown files stored in your repository. Also, with TinaCloud, you can allow any team member to edit content — even if they don’t have a GitHub account.
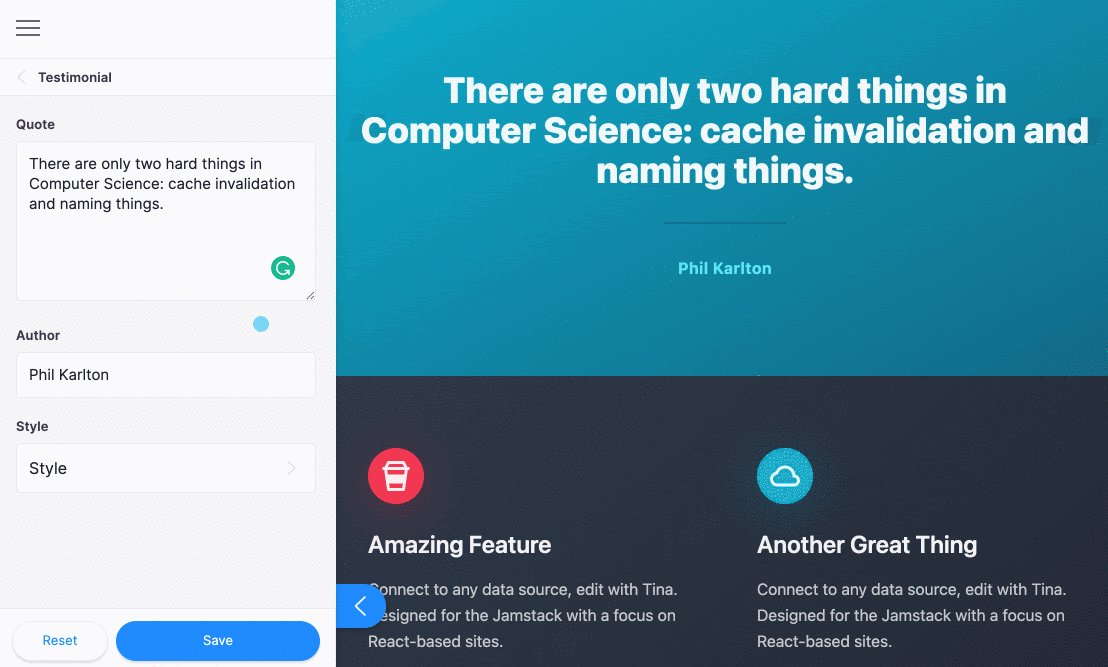
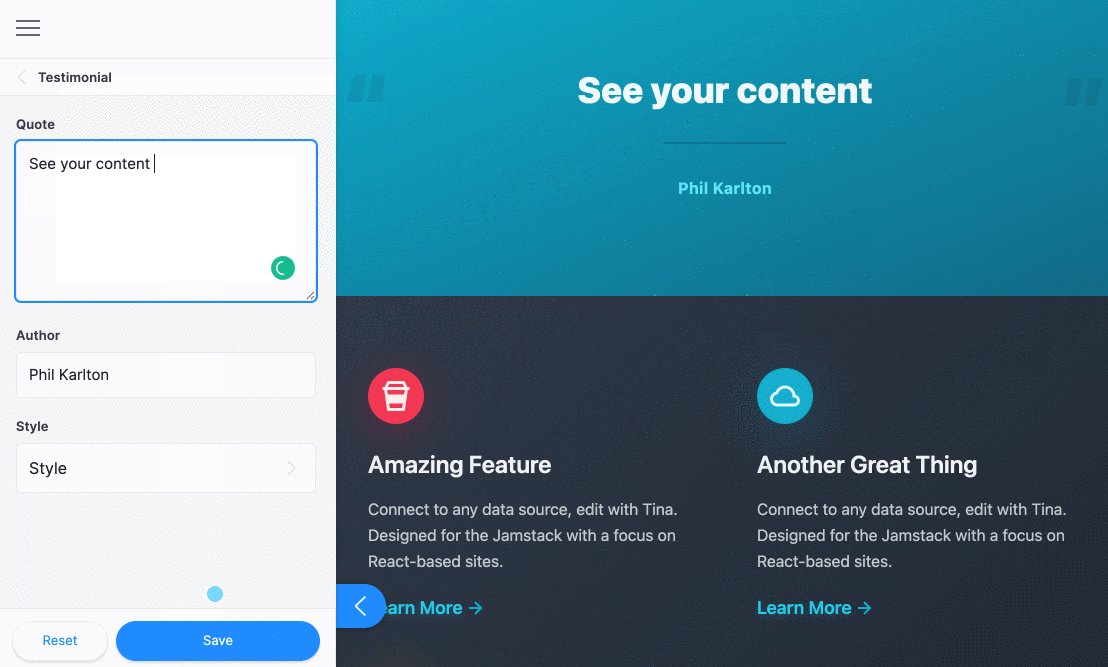
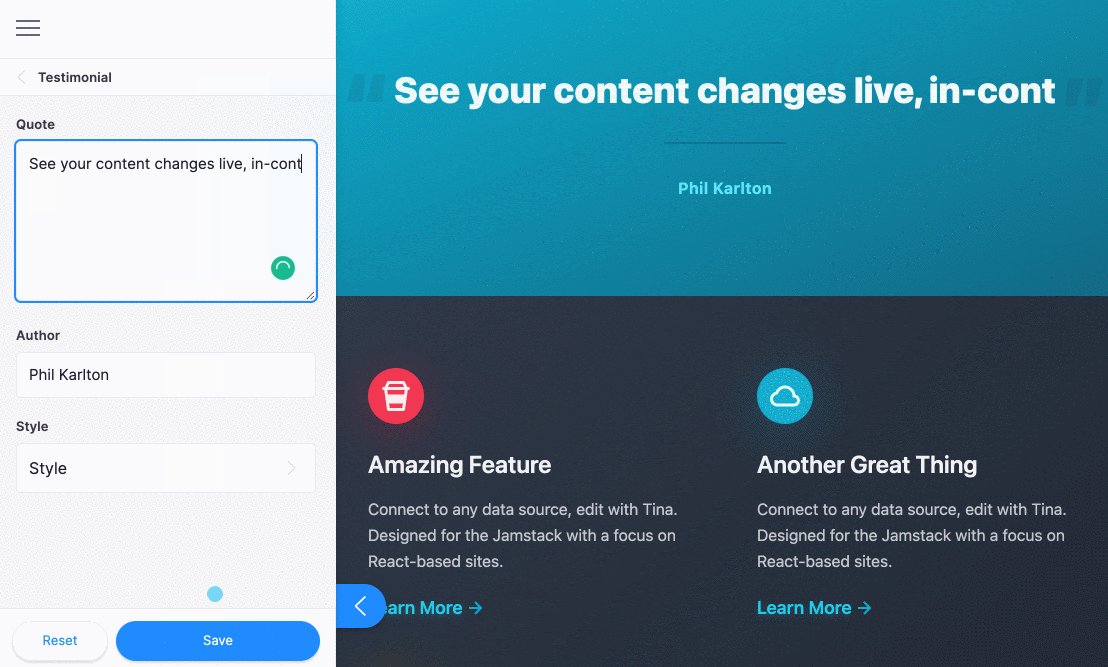
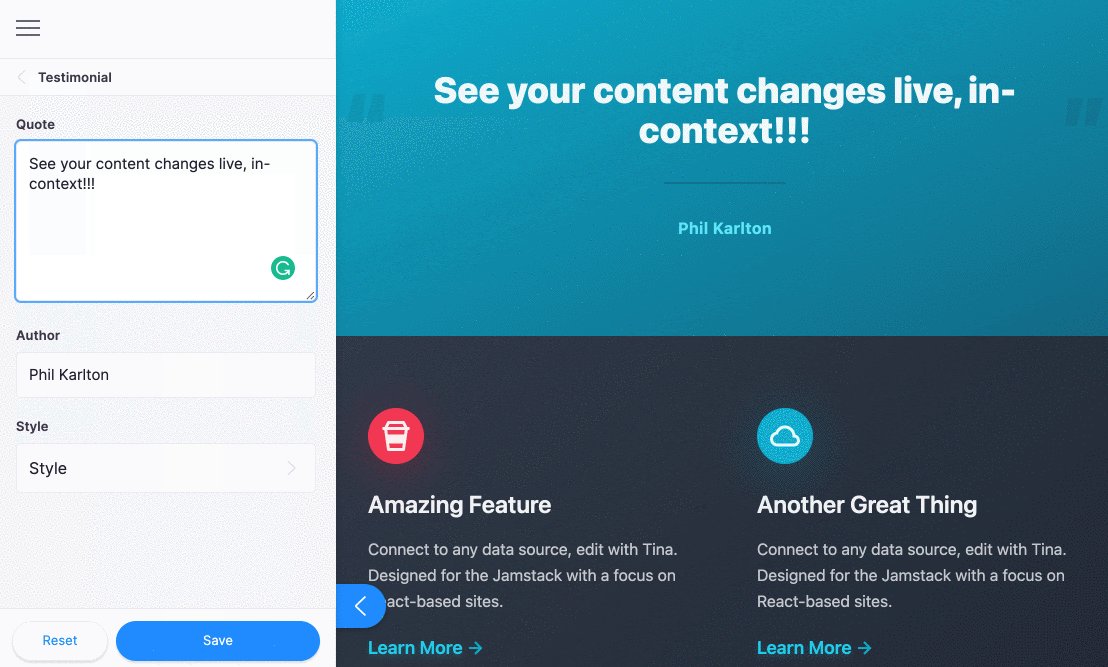
When we launched TinaCMS, it was mainly an open-source Javascript UI for editing your site, visually.

At that time, TinaCMS was a 3-month-old, open-source project and we relied on developers to roll their own solution for user management, authentication, roles, content storage, and more. But we quickly learned that developers need more out-of-the-box to get their teams successful. With TinaCloud, we're staying true to our vision of Git-backed content management, but with a batteries-included experience.
What to Expect with the TinaCloud Alpha?
TinaCloud is still being actively developed, and is in a place we believe you can have a great experience with it. You may run into issues we didn't encounter yet or be required to update to the latest version because we have improved our API.
TinaCloud isn't complete yet, some key features are currently being shaped up:
- Media Management Solution
- Multi-branch workflows
- Read-only tokens for our GraphQL API. That means it's only used when you are editing content.
What tech stack should be used with TinaCloud
- Next.js: Next.js is a perfect match for Tina and is the default choice for our team.
- GitHub: GitHub is required as it is the only Git provider we support on TinaCloud currently. Let us know if you want us to support other Git providers.
- Static, file-based builds: When you go to build our TinaCloud product collects your filesystem content, in the future, you will be able to fetch data from our Cloud API during build times.
How can I get started?
The first thing to do is to signup for TinaCloud, once you're in, we have a few ways for you to get started and get up and running in minutes.
- TinaCloud Starter: A basic implementation of TinaCloud aimed at getting your up and running in a few minutes.
- TinaCloud Next.js blog starter - A guide to add TinaCloud on top of the default Next.js blog starter and work directly through our CMS.
You can also check out the video I created on getting started with TinaCloud in under 10 minutes, if you gives you an overview of our TinaCloud starter and gives you some tips to get started.
Where can I give feedback or get help?
We have a few channels open for you to reach out, provide feedback or get help with any challenges you may have.
- Dig into the new TinaCloud documentation that covers implementations.
- Email us if would like to schedule a call with our team and share more about your context.
- Get support through your TinaCloud dashboard (there's a chat widget at the bottom of the screen on the left side).
What about pricing?
We are still deciding out what we believe will be fair pricing for people who decided to use TinaCloud. During the Alpha, TinaCloud is at no cost for small teams and we will contact you if we believe your use case may eventually fit within our post-beta paid plans.
Please reach out
The whole team is truly excited to enter a public Alpha phase and hope you will check it out and give us honest feedback. We wanna hear about your projects, let us know how TinaCloud can help your team make progress.
To keep up to date with Tina goings-on make sure to follow @tinacms on Twitter.
Stay tuned for further improvements, features, community-built projects and more!